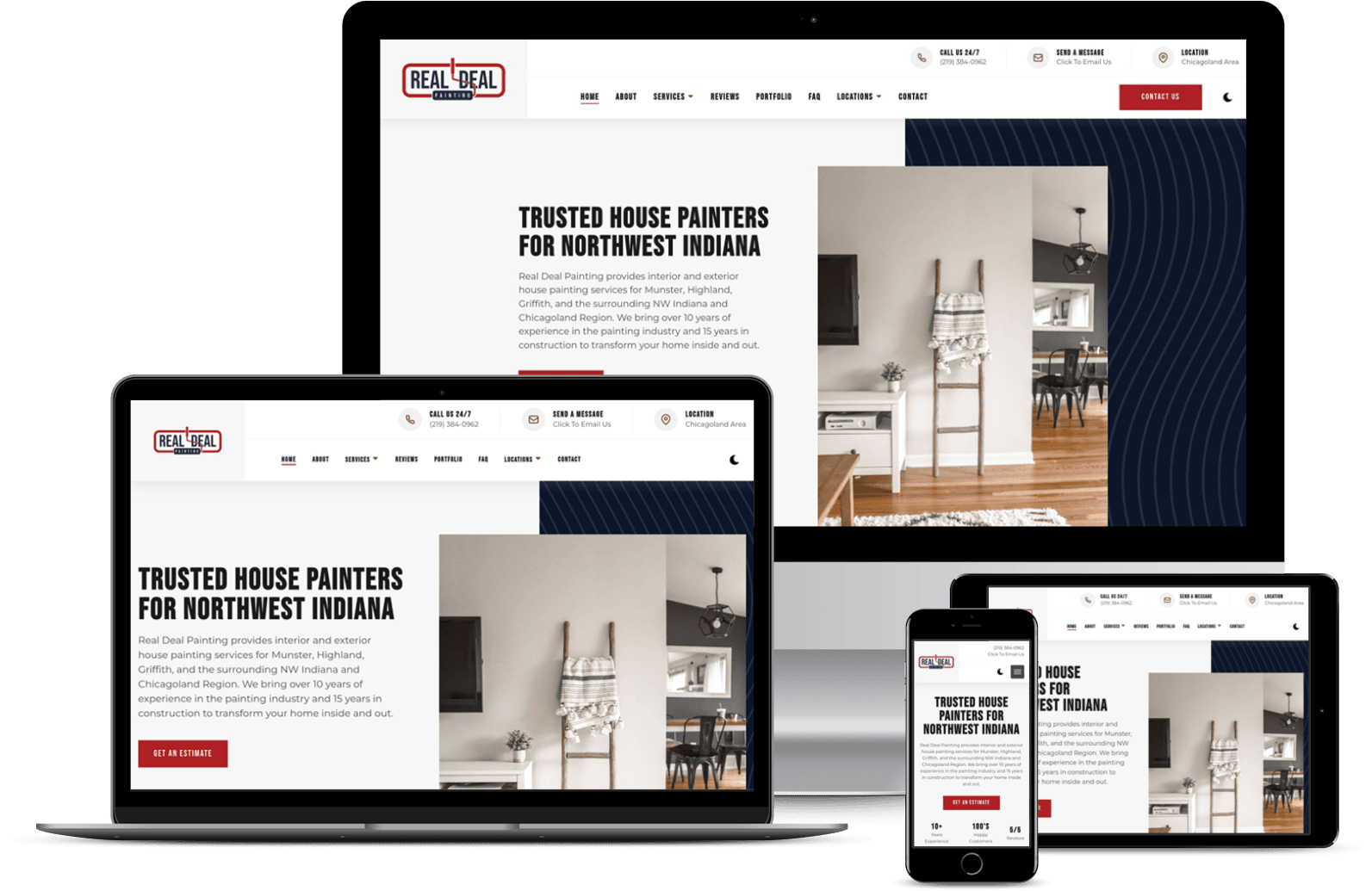
The Best HTML and CSS Template Library
We offer the highest quality code written mobile first and fully responsive with no Tailwind, Bootstrap, or any frameworks. Our templates are just pure hand-written HTML and CSS with professional designs catered to real-world small business clients.
See Our Free LibraryWebsite Templates For Freelance Web Developers
Many template libraries using Tailwind and Bootstrap are designed more for enterprise level SAAS tech start ups, not actual small businesses. The CodeStitch library was designed for building websites for real small businesses that most freelancers will be working with.
-
New Templates Every Month
Our library is not stagnant, we add 100+ new templates every month in design pack drops. Each drop is designed for a specific industry, that way there is always a combination that works as a whole website.
-
Create YOUR OWN Library
Not only can you browse our library of over 1300+ templates, you can create your own personal template library of your own code and designs to reuse whenever you want, just like you would with our library.
-
Build A Website In Minutes
With CodeStitch, you can copy and paste our code into a whole site in less than 10 minutes of copy and pasting. There’s no dependencies or anything to install to use it. And they work inside WordPress or any other setup.



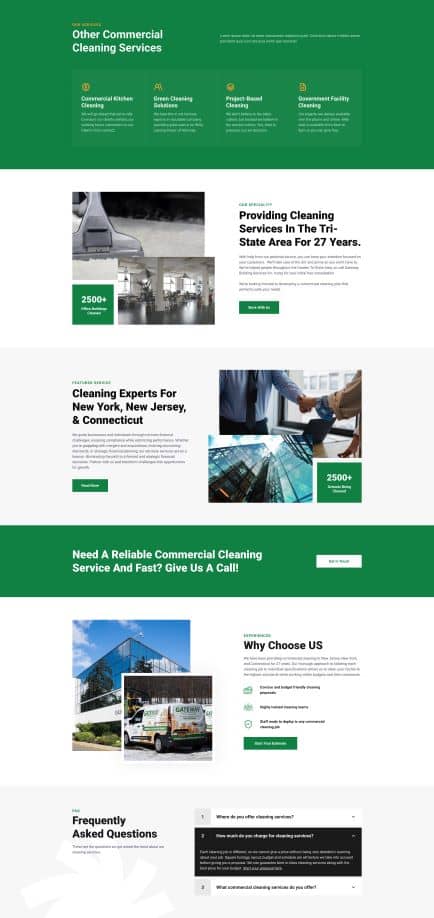
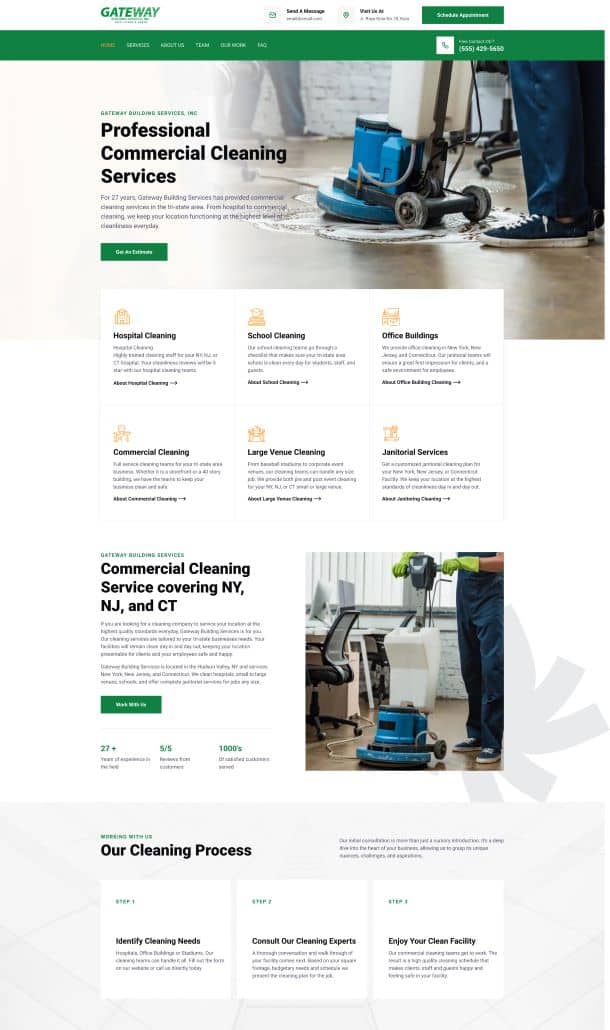
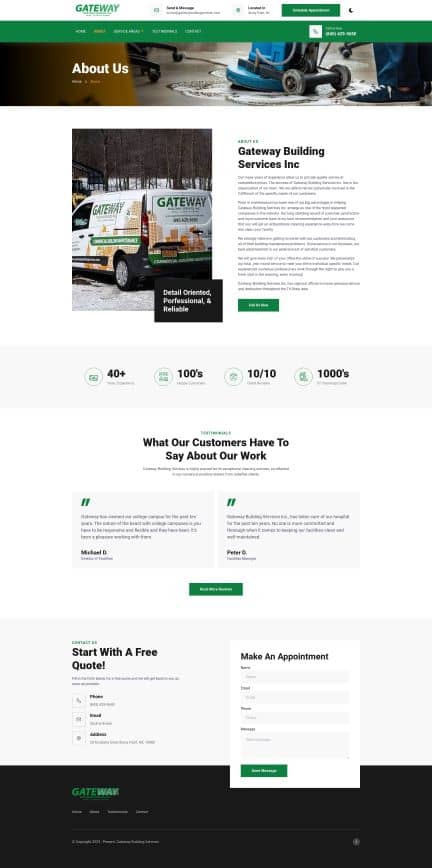
Complete Templates For Small Businesses
Our templates are designed in “Packs” that we drop every month which are a complete website with a central design theme for that industry. That way there are always a combination of templates that make a cohesive site. You can search our library by tags like “Accountants” to show all templates designed specifically for accountants.
- All templates use the same design system, so you can combine any templates together and they will blend seamlessly.
- Every design pack is custom designed by our professional designers.
- We provide the Figma source file as well with all 4 breakpoints so you can customize and create your own designs.
Try One Of Our Templates For Free And See For Yourself!
Play around with our 100% fully responsive HTML and CSS templates and watch how they respond to your changes. Add extra text or a another FAQ item, or longer header, etc. We design our templates to not only respond to the width of the screen, but also how the content changes wihtin the design when it is edited.
Working With The CodeStitch Template Library
Overview
Breifly go over everything CodeStitch has to offer and our features.
What Is Freelancer?
Freelancer allows you to create your own personal UNLIMITED component library only you can access.
How To Build A Complete Website
In this video we create a real world website from scratch using CodeStitch templates.
What Our Users Say
Read what some of our actual users have to say about using CodeStitch and how we helped grow their freelancing business.
-
CodeStitch is great! All of the stitches are fast, responsive, and accessible. Now, I can have an entire website designed within minutes and get to spend more time on the things that matter.
-
CodeStitch is, bar none, one of the best products on offer right now in web development. The ease of use for anyone regardless of experience is a game changer and the system they use for organizing their code is next level. If that wasn't enough, they're extremely generous with free resources, ongoing updates, and community support. Can't recommend it enough for anyone who wants to quickly build beautiful websites, especially freelancers!
-
I’ve been a software engineer in the corporate world for nearly a decade. I’ve considered freelancing in the past for supplemental income but always decided against it because I know how much goes into building a site the right way and I didn’t want to deal with all the time and effort it would take to do that. Once I found CodeStitch, that all changed. Now I am able to piece together a fully-functional website in a matter of hours, not weeks or months. Saving time is saving money, and I also get to pass those savings onto my clients. It gives me a more competitive edge in the market and that’s why CodeStitch is invaluable. I started my business and haven’t looked back.
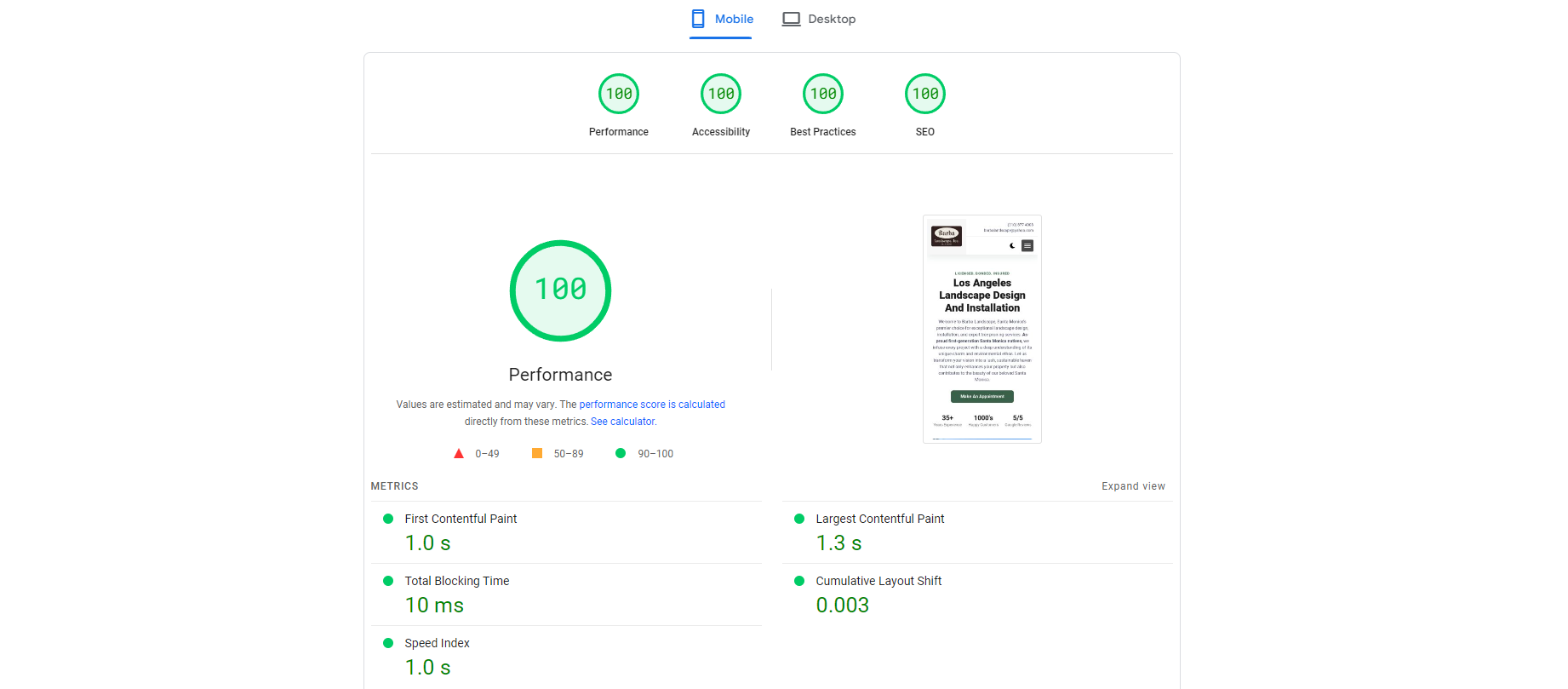
Built For Speed: Get 100 Page Speed Scores
-
PageSpeed Handbook
Follow our step by step guide on how to achieve 100/100 Google Page Speed Scores.
Read Handbook -
Freelancing 101 Guide
Read our step by step guide on how to start and run a successful freelancing business.
Read Guide -
Web Dev Resources
We compiled a list of the most used tools we use ourselves when building websites.
See Resources -
Intermediate Starter Kit
This is a fully built and configured website with working blog for you to start from.
CodeStitch Github -
Advanced Starter Kit
This starter kit comes with e-commerce built in using custom Shopify API Integrations.
CodeStitch Github -
Tutorial Videos
Learn how to get the most out of using our templates and building sites with them.
View Tutorials