My name is Ryan Postell, owner operator of Oak Harbor Web Designs and founder of CodeStitch, and in this guide I will be going over every single step and detail that you need to know to start and run a successful web development agency based on my experience building Oak Harbor Web Designs from a side gig to a six figures a year business with mostly residual income. Nothing is guaranteed, and these are only the things I’ve done that made me successful, but this is a great starting point for you to find your place in this web dev world. I will go over everything from starting your business, to how to make sales calls, how to manage a project from start to finish, everything! So if you’re planning on starting your own freelance web design business, here’s everything you need to know.
Incorporating Your Business
I don’t recommend operating without being some sort of business entity. In the US you should immediately file to create your Limited Liability Company (LLC). You can do that through your state’s secretary of state website online (US), or you can use Stripe Atlas to incorporate your business based in Delaware. They give you all the documents you need to be a legit company and receive your tax ID for filing. It’s a little pricey, so doing it from your secretary of state website will be the most affordable option. Stripe Atlas is just faster and more streamlined. You’ll want to incorporate because if in the event you ever get sued you want to make sure your personal assets are separate from your business assets, that way you don’t lose your home or car or anything as part of a ruling. Only your business assets can be pursued. Your personal assets are safe. You can then use the tax ID to open a business banking account where you will put all your earnings and keep them separate from your personal funds. Open a business credit card as well to make purchases for the business that can be deducted at tax time. You NEED to have a separate business account for your business earnings. The IRS and other countries' tax departments don’t like to see business and personal funds mixed.
Also, it adds an extra layer of professionalism to your company and brand. Businesses like to work with other businesses. It’s hard to trust just some guy winging it on his own. When you operate under a business entity and name it adds that extra layer of trust and legitimacy. It shows you take this seriously as a job and not as a hobby. You spent time and money on it because you intend on making money with it. It shows them you mean business and there’s certain protections for both of you working business to business.
So, form an LLC or your country's equivalent before you even start selling your services. And don’t forget to look into your state or county’s regulations for opening a business. In many states in the US, it is also required to have a business license in the county you operate in and need to renew that every year. Make sure you have your LLC (or country equivalent) and any licenses or permits properly filed and paid for.
Choosing a business name
This is often the most difficult aspect when starting out, should you use your name or create a new business name to work under? I recommend NOT using your personal name for your business. People are inherently biased creatures and can judge you based on your name without even looking at what you can do. They formed their opinion of you subconsciously before even knowing you. When you operate under a business name, it removes that judgment and they instead judge the merits of the business on the work and what you say on your site. That’s not to say you can’t be successful using your name, it’s just harder and riskier. And when you grow and add people to your team, it doesn’t represent you as a whole anymore. I have a team full of copywriters, designers, ads guy, SEO team, logo guy, etc. It’s more than just me, we’re a full-blown agency and I wanted to reflect that in my business name from the beginning even when it was just me.
Your business name can be anything. Choose something important to you or words that describe your business or your location + web design. For example, my town is called Oak Harbor, so I incorporated as Oak Harbor Web Designs. It sounded nice and has a personal connection to where I live. I suggest adding “Web Design” to the end of your decided name since it helps rank for your keyword “web design”. It’s even better for SEO if you incorporate as “Your Town Web Designs” since you have your two keyword qualifiers in your name. In my market, I am the number 1 result for Oak harbor web designer, oak harbor web developer, small business website Oak Harbor, etc. I dominate the search results. Maybe the town name is taken, look wider at the country level or region level, maybe you can use that. Like if you’re from northwest Indiana in the US and all the town names are taken or not usable, go to the county level. You’re in Lake County, the region is also called the Great Lakes Region, and the area is also referred to as “The Region” by the locals, so it seems like “Lake” is a good word to start with. Great Lakes Web Design would be a good name, or Region Web Design, or Region Lake Web Design, or Northwest Web Design. Lots of options. Or you can take things that are significant to you, like if you love the ocean or something you can go with High Seas Web Design, Pacific Web Design, or Compass Web Design with a tagline “We help you find your way”. Get creative. Make something that you can connect to personally and attach yourself to. You’ll have a much more personal connection to your business and brand and that pride and confidence will show through in your conversations.
How to do taxes
Find a local accountant or tax accountant that can file your taxes for you. You don’t want to have any mistakes in a business filing. It’s worth every penny to have a professional prepare it for you and they will ask for things from you that you didn’t think you needed or could deduct on your taxes. Don’t cheap out on a good tax prep.
For keeping track of everything, I use an app called Everlance. Which was built for freelancers to track mileage, income, and expenses. I connected my bank account and credit card to the app so it pulls that info every time I make a purchase or money gets withdrawn from the account. Then I just go through them and categorize them as work expenses and change the transaction type if needed. Like when I have Fiverr bills, the app thinks it’s a restaurant and I just have to change it to “design fees”. For the most part it gets it right. But it’s the best app I have used to track expenses. You can also export all your data as a spreadsheet and hand it off to your accountant. You don’t need to keep track or do the math. Everlance does it all for you. Download it and get the premium version. It’s also tax deductible!
Also, create two separate business banking accounts if you can, one is the main account, and the other with where you put 30% away for taxes. That way you aren’t blind sided at tax time when you owe a bunch of money. Whatever is left over is a nice little bonus for you. My accountant gave me envelopes already addressed to the IRS and I send an $1800 check to the IRS every quarter (3 months) to “prepay” my taxes. At the end of the year, if there is a little extra due it’s not so much of a shock. If I overpaid, then I get a refund. You shouldn’t need to do this until you start making some decent money. My first year I only made $6,000 and I actually got money back that year. The next year I made $27,000 and I still got a refund (also combined with my personal taxes and deductions), and my third year I made $71,000 and I ended up owing like $7,000 at tax time. Huge difference. Just follow your accountant’s advice and you’ll be fine. That’s what they are there for.
Sending invoices and managing clients
You need invoicing software when doing freelance web design. I use Square Up in the US and recommend it over PayPal all day. PayPal is scary, I’ve known many businesses who had their account frozen because of suspected fraud and can’t withdraw their money or receive money. Their support isn’t very helpful either from what I have seen and can take a while to get your money unfrozen. I’m sure there’s horror stories about Square Up or any other payment processor for that matter, it’s just not nearly as prevalent as it is with PayPal in my experience. But Square Up is not available in all countries, so I found that Bonzai is available in a lot more countries. I haven’t used it myself, just wanted to share that there’s options for international people. You just have to find it and try it out and see what suits you. I have 2 designers on my team that use it, one of them is an American living abroad in Bali and he uses it to send me invoices for his work.
Automatic Invoicing
I use Square Up because it has automatic invoicing. When I sell a website subscription for $150 a month, I can make it a recurring invoice and the customer can save their card on file and select auto pay. Now when the invoice due date comes, the system will automatically send the invoice, automatically pay it, and the funds are in your square account ready to be transferred to your bank. It’s easy and saves me a ton of time having to send invoices. I sell my websites at $0 down and $150 a month, so when I sign a new client, I ALWAYS set the invoice to go out on the 1st of the month. This way, all my monthly subscription invoices go out the same day, get paid at the same time, and I collect my payments on same day to transfer to my bank account all at once. It’s so much easier and better for your finances to have them all come out on the same day. If it is June 16th, I charge the client $150 for work performed in June to get started (NEVER WORK FO FREE) and I tell them the next invoice will come out on July 1st and will be the recurring invoice that they can save their card and select auto pay and never have to deal with it again. If it’s June 29th, I just schedule the recurring invoice to come out on the 1st of July and hold off on doing any work until that gets paid.
Yearly Invoicing
If you have to buy a domain for the client, I use Porkbun (stay far away from GoDaddy) and they charge $12.99 a year for a domain, and I bill the client $20 a year. I set up these invoices as yearly recurring invoices on the date I bought the domain. I collect a small profit for my time to manage it, which is preferred. Clients are not tech savvy; they can fall for scams that ask them for their domain login and now it’s held hostage for $5,000 and they’re freaking out or they forget to renew it and the site is down and they’re blaming you. Whenever possible I always buy the domain for them if they don’t already have one. It’s safer with you and easier to access when you need it. Plus, Porkbun is awesome. It’s a lot easier to use than the other registrars. This is not an advertisement, I’ve just been using it for years now after dealing with GoDaddy and Namecheap or any others and always running into problems or trouble accessing what I need to because it’s hidden behind like 3 layers of button clicking.
Personal Touch
Make sure you also put your customers address, name, and phone in their contact. It helps come holiday time so you can send out personalized cards wishing them happy holidays. It’s the personal touch that makes all the difference. Make sure when you create their profile in your invoicing software that you also put in their address.
Your Business Model & Pricing
You basically have two choices: Subscription plans, or lump sum plans. I offer both to my clients. I prefer the subscriptions for the residual income, but it’s also nice to have a cash infusion from a lump sum every once in a while. I do about 1-2 lump sums a month on average.
Lump Sum Pricing
I charge $3k USD lump sum for my work in the US plus $25 a month hosting and edits at $50 an hour with a 1 hour minimum. That price will vary wildly across the globe and based on your experience so make sure you know the going rates for a good website. That is for a standard 5 page static website. When I was in the beginning of my career, I was charging $1200 lump sum for my work or $150 a month. As I got better and started working with designers to make beautiful sites for me I began to up my rates as the quality of my work had significantly improved. So if you’re just starting out, charge competitively and gain experience before you go for the $3k mark (or your country’s equivalent price).
If you aren’t sure what to charge in your country, decide what your time is worth. What’s the minimum wage where you live? And what’s the wage you have to make to be comfortable? I’d take the hourly rate that it takes to be comfortable in your country and double that, maybe even triple. For a standard 5-page static informational site with no ecommerce or databases or logins or booking integrations I’d estimate about 20-30 hours of work for the average developer. So multiply that doubled comfortable hourly rate by 30 hours high side, and there’s your lump sum pricing. If you finish in 20 hours, bonus! If you finish in 40 hours, it’s a learning lesson and to charge for 40 next time. It’s important to know how long it takes you on average to build a site so you can make more accurate estimates. For me, I charge $3K minimum, and on that I’ll spend an average of 6-10 hours building it. I’m just really fast and efficient in what I do, so that can top out at like $300-$500 an hour, which is crazy, right? But I don’t charge by the hour. I charge by the project. It’s not always about how many hours you put into the site, it’s about the value your work has and creates. But I have to set aside 30% for taxes so I really only get $2100, which comes down to $200-$350 an hour for the time I spent on the project. Still pretty good!
E-commerce
For ecommerce sites, I only do lump sum pricing. Especially for new stores. There’s no guarantee they will survive the first year and you left a lot of money on the table if they have to cancel after 6 months because it wasn’t as successful as they hoped it’d be. When I do e-commerce, I hand code all the front end of the site and hand it off to my Shopify developer who takes my code and integrates it into Shopify and even makes my sections editable in the CMS (content management system) so the client can make their own changes. My guy was found on Upwork, but beware, it’s full of duds. The best developers for your money are in Ukraine, Poland, and Prague that I have found. I’m sure there’s other countries I am missing but I am only going off my experience. They are very educated, skilled, and often speak fluent English. If you want to do e-commerce, partner with a Shopify developer. Or, spend a few months learning how to do it yourself. I prefer to hire out, less work I must do. I can just ship it off to Alec in Ukraine and start working on the next project while he spends a few days putting it all together for me. Smart business owners delegate responsibilities to skilled people who can do those responsibilities faster and more efficiently than they could, so they can spend their time scaling and growing the business. Also, don’t even try to build your own e-commerce platform, just...don’t. It’s such a monumental undertaking and the backend security you need to worry about with regards to payment processing and handling orders and personal information is just a lot for one dev. I wouldn’t recommend even trying it. Use what you have available to you – I use Shopify.
Subscription Pricing
Some clients can’t absorb a huge bill at once for a website. So, I started offering my services at $0 down and $150 a month and includes hosting, unlimited edits, 24/7 support, and lifetime updates, analytics, and help with their Google business profile. This has proven VERY popular with small businesses who don’t know anything about websites and would rather pay someone to do everything for them and manage it. Now you’re selling yourself as a service, YOU are the product, the website just comes with it. I have 6 month minimum contracts and then it’s month to month after that.
This subscription pricing is ideal for me, because it creates residual income I can rely on every month. For most freelancers, freelancing never comes with reliable income. But with this model you can create it, it just takes a little extra time and effort to build it up. Revenues in the beginning are slow to grow, but once you start breaking 15-20 clients it becomes very noticeable. Every time I sell a new subscription, I see it as I just got an $1,800 a year raise.
When a potential client asks why they should pay you every month for the site, just tell them “Because I handle everything for you. Your time is worth money, so you need to spend your time where it brings in the most money for you – and that’s running your business. Every minute you spend fiddling with the website or trying to fix something that broke or add things to it, you are taking away time you could have spent on your business and making money. At $150 a month you have your own personal web developer in your pocket with their direct phone line ready to take your call anytime. And I keep tabs on the constant changes Google makes to its algorithm to make sure your website is updated and always making Google happy. I worry about this, so you don’t have to. And at the end of the month, I am confident that the website brought in more than $150 in value to the business, so the return on your investment is almost always positive.”
You’re selling a relationship, not a website at this point. And with that relationship comes peace of mind. We will get more into how to sell yourself and your work in the sales section of this document. But for selling the service, this is a great way to frame the benefits of working with you and get them on a subscription. I’ve had clients for over 3 years and paid me more than they would have if they bought it upfront, but they don’t care because I helped them a lot along the way and took their calls and did everything they needed. I am here for them, and to them that is worth paying for.
Templates – The Key To Success
Before CodeStitch, I made my own templates in HTML and CSS that I reused for clients whose business suited the design. This cut my work dramatically. Why reinvent the wheel? I have a perfectly good working wheel I already built, why can’t I reuse it? That’s the secret sauce. This is how I was able to scale my business. When other developers are spending 20-30 hours making a website, you can really only take on 1-3 clients tops a month. It’s kind of hard to add any more in the mix, and at those hours it’s absolute insanity to only charge $150 a month for it. So, what I did was I went to Themeforest and found some good-looking WordPress themes for an industry and bought their theme to support the developer and have the license to use their design, and I inspected the demo site to get the styles and rebuilt the whole thing in my own HTML and CSS that was mobile first, cleaner, and more responsive. I made 3 of them to start: 1 that was more casual and simpler, 1 that was fancier with more style and looks more modern and professional, and 1 that was for luxury and high-end business that catered to wealthy clientele. That way I can target the $, $$, and $$$ businesses in this industry that target different levels of work they perform. This made me more versatile. I would then only call businesses in this industry and sell each template once in an area. Once I made those three sales, I would look on a map 3-5 hours away in a different market and resell those templates there, and so on.
By investing my time upfront and building my templates first, I can focus on selling and building my subscription revenues and only having to spend 2-3 hours flipping one of my templates for $150 a month. Now I am only spending 2-3 hours for $150 a month, every month. The ROI on this grows every month too. After a year I made $1800 on 2-3 hours of work, which is $600-$900 an hour, and that doubles after two years, and so on.
Templating is how you scale. Eventually I’d run into a client whose business is not suited for one of my templates and I need to make a new one, so I do. And when I do, I go back to those other markets where I sold my first three and try to sell the new one there, and so on to every market. I created a personalized Google Map where I dropped pins in areas where I had my clients and who the client is so I know which markets I can use which templates in. I would never use the same template in the same market, that’s just poor taste and not fair to the clients.

Eventually I ended up creating a starter template to begin new builds so I didn’t have to remake my navigation and interior pages and everything. I just copy and paste this folder to start a new template and 70% of the site is already made, I just have to make a new home page. So now new templates go from taking me 20 hours to make to 6-10 hours depending on complexity.
This is where CodeStitch can really improve your bottom line in making templates. If it takes you 20-30 hours to code a whole website, CodeStitch can cut that time to only hours which means you make more money for the time you spent on the project. So, where I spent 20-30 hours on each of my three beginning templates, you can now only have to spend an hour or two and have one ready to go that’s well built, clean, and easy to edit and scores 98-100 page speed out the box. I spent years perfecting my HTML and CSS to be able to code as efficiently and as cleanly as I do and I understand not everyone has that kind of time to dedicate to only HTML and CSS, so that’s why I made CodeStitch. Hopefully it can help jump start your business without having to spend the time I had to spend in the beginning.
Reuse Interior Page Templates For All Sites
I don’t design unique interior pages for every site because studies show no one cares. Why waste time on something that has no inherent benefit to the site as a whole? So, I have a few interior page templates I already had designed and built that I just cycle between and reuse no matter the design. Saves a ton of time, because now instead of building 5 pages, you only need to build 1 new one: the home page, which allows you to work faster and not waste time that you could be using to make more sales. Very rarely will I make sites with their own unique interior pages unless the client wants it or the design is so unique it needs it, but then they have to pay extra for the extra time on design and my time on development. Pages like ABOUT US, SERVICES, PORTFOLIO, TESTIMONIALS, and CONTACT are all page templates I have a collection of that I pick and choose from a few different designs, and make minor tweaks to them. This is also a huge factor that allows me to make new website designs really fast. I’m not repeating myself. I build up my arsenal of templates and reuse them as much as possible. You should do this too and it will significantly reduce the amount of time you spend developing a site. You should never start from nothing on new sites. Build on work you’ve already done.
Building A Team
I wish I did this before I started freelancing. In the beginning, you want to do everything yourself and be a one person wrecking crew, but it becomes a bottleneck in the future when you want to grow and scale your business to make more money in less time. We are developers, we spent months to years learning what we know to do what we do efficiently. Design and copywriting are the same – it’ll take years of study and practice to become an expert in it and perform that job reliably. They are entirely separate disciplines and there’s no great tutorials or crash courses for learning design. It’s not something that can be picked up in a few weeks or months. The first sites I designed were just… awful. It was like I was looking at an uncanny valley of websites – it looked like a website, but there was always something that felt off and unsettling. It didn’t feel right looking at it, but I couldn’t describe it into words. It’s because we’re trying to mimic good design without knowing what makes a design good, and we end up making this surreal monster of a website trying to convince us it’s real. Take my advice – find a good designer you can work with.
Design Team
If you can’t find a designer right away, the quick thing you can do is what I mentioned earlier in this document – go to Themeforest and find some themes that fit your clients branding, buy it, and rebuild it in your own HTML and CSS. That’s what I did in the beginning. This will get you through your first few clients but you’ll quickly run into a client that has very particular taste and there isn’t a theme that can satisfy it. You will be expected to come up with something and you do not want to disappoint.
When you’re ready, you can find designers on a few platforms. Dribble and Behance are great places to start looking for portfolios of designers. Dribble is my preferred one. Search "freelance web designer" and click the ones you like to see who made it and contact them to see if they would be interested in working with you and to ask their rates.
You can also go to the web design subreddit on reddit and look around at profiles posting their work and reach out or make a post asking if there’s any designers that would like to work with a web developer. I did this and found one of my go-to designers on my team now. She’s great and one of the best additions to my team.
Copywriting
This is another often overlooked aspect of our work. The content you write for the site is one of the most important parts of the website. It is how search engines find them and match them up with keyword searches. You cannot just put anything you want in your site. It needs to be targeted, calculated, and purposeful. We are developers – not writers. We shouldn’t try to pretend we are and have a beautiful website with terrible and generic content. I urge all of you reading this – find a good copywriter to work with.
I add my copywriter as an add on service. Generally, they charge $0.10-$0.15 a word, and on average I spend maybe $150-$200 for a home page with over 1000 words. The best place to find one is on Fiverr actually. That’s where I found mine. If you are making a website for an English-speaking market, you want to find someone who is in the UK, US, Australia, or Canada ideally as I’ve had the best experience working with copywriters from these countries. You want to search their qualifications and find ones that have degrees related to writing like journalism, English, communications, or marketing and creative writing degrees and experience in content writing, marketing, blog writing, or SEO. These people tend to yield the best results as they have formal educations in what they’re doing and have experience doing it. Again, not to say there aren’t great ones in other countries, it’s just my experience. You can expand your search to other countries and see what gems you can find.
If you can’t find copywriters for your language, try doing a Google search for copywriting services in your area and see who you can work with locally and what their rates are.
I’d suggest having 1-2 copywriters on tap that you can email any time. That way, if you have a great couple weeks with sales you don’t need to wait on anyone’s schedule and can have multiple copywriters working on different projects for you at the same time.
Logo Designer
This is another good one to have in your pocket. Your clients will almost always have a large or small PNG file for their logo. If it’s too big it will tank your page speed scores, if it’s too small it will look blurry and terrible. What you need is an SVG logo. SVG logos can scale up or down however big or small and never lose quality. They are also incredibly lightweight and only 10-20KB in size generally compared to the 70-150KB or more for a PNG file. I found my guy on Fiverr. He takes my client’s logos and remakes them as SVGs for like $20. He’s in Indonesia so my money goes far over there. I always tip him 100%, he’s a good guy and deserves it. I wish Fiverr let me tip more than that. Find someone with good reviews, decent work you can look at, and can make SVGs. Try them out on a client and see how they do! It’s such a minor detail that not many developers would think needed to be addressed or done, but doing this for every client adds a ton of value to your work, increases your page speeds on mobile, and looks much better in the final product. It’s a great investment to make in order to make the best website you can possibly make. And having your own logo guy remake their logo for free makes your subscription look that much more valuable to the client.
E-commerce Developer
I actually don’t know JavaScript or any backend language. I only know HTML and CSS. This is very limiting the types of sites I can build and for a long time I refused to do e-commerce sites because I simply couldn’t make them, and I didn’t have the time to learn how. Recently, I found a great Shopify developer on Upwork who can take my custom HTML and CSS code for a website and integrate them into Shopify’s platform and make them into editable sections with a CMS for the client to make their own edits to the site. It was amazing. He even sets up the store and everything. So if you can’t make an e-commerce site yourself, look to Upwork for Shopify developers in Prague, Ukraine, or Poland. They tend to have the best talent pool at reasonable prices. They average about $30-$50 an hour, where a US Shopify dev can command $150 an hour. My guy is in Ukraine and he’s been amazing to work with.
I never do e-commerce sites on a subscription plan, they are always lump sum and I add the cost of my developer to the estimate. It typically costs me about $1500-$2000 minimum to do a Shopify integration. If there’s more products and they want custom shop configurations and apps, then it makes the cost higher. So if I charge $3k for my work, $500 minimum for design, and $2000 for a Shopify integration, it’s looking like $5,500 minimum. I’d also add a $500 markup for having to be project manager between the client and my Shopify guy. Which is still VERY low for an e-commerce site. Bigger e-commerce sites can start at $8K-$25K minimum at larger agencies.
Back-end Developers
Sometimes you’ll get a client that needs something very custom. For example, I had a cabinet manufacturer reach out to me to make their new website but they also wanted a custom quote application to give customers an estimate for their cabinet job. It was a 4-step form that gathered dimensions and measurements and wood types and handles, and it referenced an algorithm with price variables to do the calculations and give an estimate range for their project.
Normally I’d say hell no, not touching that with a 10-foot pole. But at the time a back-end developer reached out to me on reddit to work with him and build his clients front-ends in HTML and CSS because he loved my work. Well now I can return the favor with this job. He built a custom dashboard to login and take the data and generate PDF’s of every estimate to be emailed to the clients email and access everything in the dashboard and edit his variables and costs and everything. It was magical. My designer designed 5 unique pages, I built them all in HTML and CSS, my copywriter wrote everything for me, my logo guy made their logo into an SVG, and my new back-end friend built this crazy app for the site. It was a full team effort, and the end result was absolutely amazing and the client was floored. My back-end guy is hosting the site and app on his server and I just pay him a small yearly fee, which is charged to the client.
Moral of the story – if you are not a strong back-end developer, find one. You can find them on Upwork, the webdev subreddit on reddit, LinkedIn, etc. There’s really no Dribble or Behance for back-end developers that I know of. You can even go to local developer meet-ups in large cities to network or go to conferences where those developers can be found. You just have to network and find someone you can rely on and have a good relationship with. They will come in handy when you need to do bigger projects. Back in the day I’d never take on a large project because it takes too much time and I focus on making simple websites really fast. But with my team, I can take them on and not spend any more time on it than I normally would have if it were a simple site. I just hand off the rest of the work to my team while I continue to do my sales and front-end work. With my team I was working 8 projects at the same time and 3 of them were ecommerce sites. I finished them all within that month and when it was all said and done, my little agency brought in over $24K in revenue. Minus my team’s payout, I made around $14K-$16k profit. And that was just as a side gig, I still had my full-time front-end job. There’s no way I could do all those sites by myself AND have a full-time job. But my team allowed me to sell more sites in a month, get more done, and make more money because of it.
Ads, SEO, and Marketing
This is another essential add on to your team. Businesses are going to want someone to run ads, or do SEO, or social media management and marketing, which is something the larger agencies offer and charge a lot of money for. Look around your area or in a large metro city for a marketing agency you can partner with that looks reputable. Or look online for some freelance online marketers that have a proven track record. Get their rates and what they offer and find the one that works best for you. Sometimes you can even get a referral bonus for sending them work.
I have a separate ads guy, SEO guy, and online marketing and social media management girl. Depending on what my client needs I’ll send them to one or all of them for their services. I don’t have time to run ads or social media for all of my clients. Again, that’s a whole separate job altogether that takes time and dedication to do right. Hand it off. Don’t bother yourself with it unless you’re already good at it and know what you’re doing. SEO (Search Engine Optimization) is something I encourage you to hand off to a professional. We do our best with what’s called “On Page SEO”, which is what is ON the website, like the content, the code, the code structure, accessibility, page speed, asset optimization, etc. Those are things we have control of that benefit SEO. The active SEO like link building, guest posting on blogs, citations and listing management, are all better done by a professional. You can find them either on Upwork, Fiverr, Google searches, or referrals from people you know. I have a few clients take me up on the SEO team I have, who have worked on large national brands and charge upwards of $2500-$5,000 a month to work with them. They are my big boy team. I have smaller teams for smaller budgets and ambitions. The goal is to have all your clients needs and potential needs covered as they grow their business and grow with you. They want to know that they can invest their time with you knowing that when their needs grow, you can take care of them at every step.
Contracts
YOU NEED A CONTRACT. I have two contracts – one for lump sum jobs and one for monthly subscription jobs. I searched locally for business and contract lawyers and found one that suits my needs and budget and had them draw up contracts for me to use in my business. It cost me $800 for both of them. If you are planning on going to get a contract written up, here are a few items you should include in them:
- Price paid, payment terms, plus any extras such as hosting or domain registrations or Shopify fees
- You have final say in design regardless of what the client asks. Sometimes they want something that is unreasonable or not accessible or bad practice and you don’t want to have those in your site with your name on it. You have to protect the integrity of your work because it also reflects on you when it’s live and out there.
- Clauses for contract cancellation due to non-payments, harassment, late payment
- That you are not liable for any damages or losses or lawsuits as a result of the completed website.
- For monthly subscriptions, you need clauses for late and non-payments. If the client is more than 2 months late or cancels before the 6 month minimum contract then you can cancel the contract and charge them full price for the site, mine is $3k. If client doesn’t pay after the 6 months is up, you can take down the site and charge late fees. If client wants to be reinstated after being delinquent for some time, they have to pay the late fees and first month's payment upfront.
- The client cannot take you code or design and go somewhere else and have them use your work. This is copyright infringement. The client is granted a temporary license to use your work for their site as long as they continue to pay you. That license does not include duplication of intellectual property for reuse elsewhere. It is strictly prohibited. Protect your work.
- Provisions on where court matters are held. In my contracts, the client agrees that any and all disputes will take place in my county court in my State.
I’m sure there’s other things a lawyer will say you need, which is why you should really talk to one and have an airtight contract drawn up for you with these 7 requests at minimum.
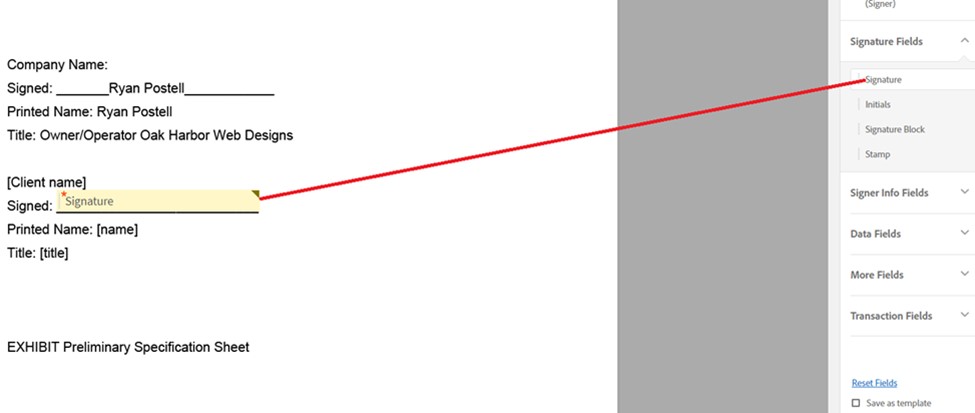
For e-signatures, you can use DocuSign or my personal favorite – Adobe Sign. I prefer Adobe Sign, it’s just easier to use, but you can choose whatever you want to use based on what’s available in your country and your budget. Here’s how I use Adobe Sign for collecting signatures for contracts:
-
Fill out the contact information and all pricing, services, etc in Microsoft Word and print the entire contract to a PDF on your desktop. Like so:

-
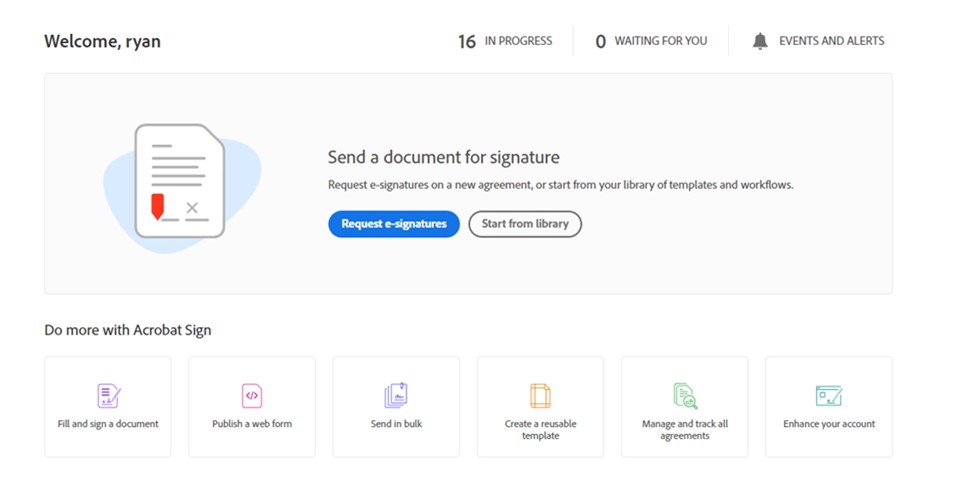
Then, go sign in to your Adobe Sign home page and click the “Request e-signatures

-
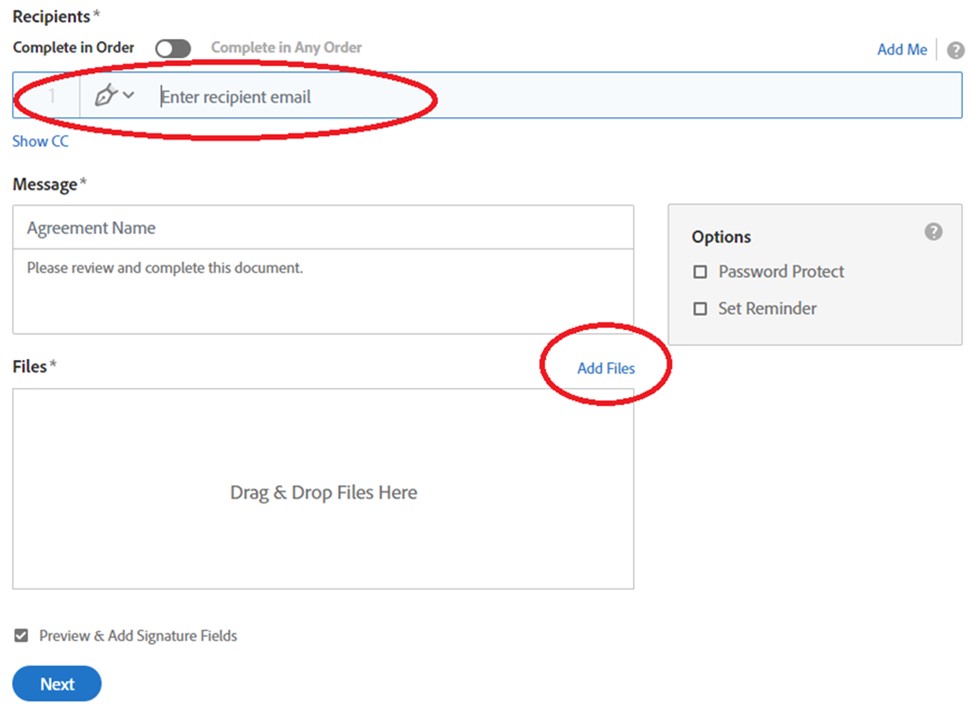
Then, you’ll be brought to this screen to enter the email and select the file. Type in the email of your client where it says “Enter Recipient Email”, and in the Files section you’ll see a little link that says “Add Files”. Click that and select the PDF contract you just printed.

- Once you’ve added your file, click the next button to add your signature fields.
-
Now you just navigate to the areas of your contract that need them to sign and add the appropriate fields by dragging the elements from the right side of the screen over the document. Like So:

-
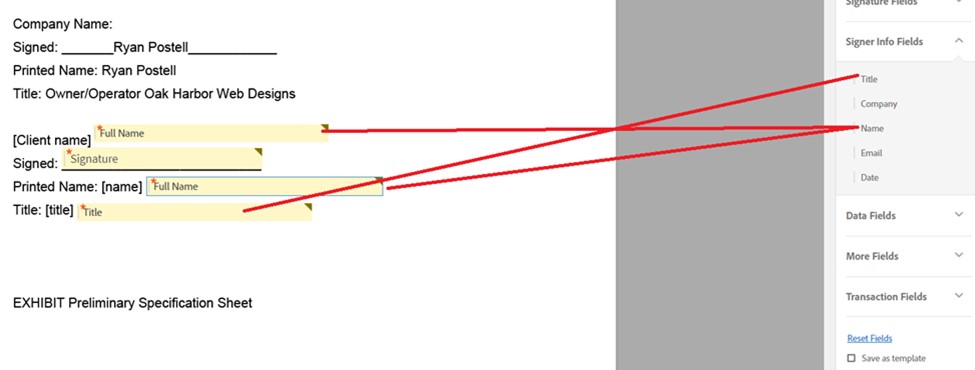
When you added your signature field, click on the “Signer Info Fields” tab on the right to drag their title and name boxes to the right spot on the document:

- Once you’ve finished adding your input fields where they need to go, click the blue “Send” button in the lower right part of the screen and it’s off to the client to be signed! You’ll get an email notification when the contract has been viewed, and again when it has been signed. That’s it.
It is a little pricey, at $27 a month that must be paid yearly. So if it’s a little much for you, you can try and find a more affordable solution. I just write this off as a business expense. I like how easy it is to use and I can access all my completed contracts and manage everyone in my database. It’s an intuitive platform and I recommend it to send your contracts if you can. This is what I use every day for my business and came recommended to me from my lawyer who also uses it.
How To Find Clients
I have a method in which I pre qualify someone to call and try to sell a website to. When I say “Pre-qualify” I mean that they meet certain qualifications for me to call them. By doing so, I can avoid wasting my time on leads who would more than likely reject my offers and instead, only spend time calling people with a higher likelihood of being interested. I have done thousands of cold calls across the United States trying to sell a website and based on the information gathered from those calls, I’ve identified qualities of businesses that you can use to determine if they’d be a high chance for a sale.
Setting Yourself Up
First, you will need to have a business website for yourself to show what you can do since you don’t have any actual real projects to show. So instead, you use your business website to sell yourself. For example, here is my website that I used to start selling myself in the beginning: Oak Harbor Web Designs
You need to bring up anything they might need to know and be concerned about in your website’s content such as page speed, mobile responsiveness, instant load times, engaging design, all the services you offer through your partners, web accessibility, etc. You can also look up website agencies on Google and see what they’re saying and talking about on their home page, and you can replicate their talking points but put it in your own words (or hire your copywriter partner to do it for you!). You can use my site and content as an example, but obviously not straight up copy everything word for word and design-wise. Make something that is you. Maybe hire that designer you partnered with to design your new website and you build it. I designed my own, but if you are terrible at design, you should really get a professional to make you look professional.
Once you have your business website set up, bank account ready to go, invoicing software ready to go and connected to your bank account, and your contracts ready to send when needed, then you’re ready to start canvassing your market for leads.
How To Find Your Clients
The first thing you need to do is find some businesses to try and sell to. I recommend starting local and branching out from there once you’ve pretty much exhausted all options in your local market. Take my advice from the templates section, build three templates for a specific and target that industry in your sales. I started off with painters and landscapers because they make a lot of money, have high value clients, and absolutely terrible websites. If a website can bring in even just 1 extra client a month that can be worth thousands. And in a highly competitive market like that, having the best website in the area will give them an edge and get a few more clients a month from a better online presence and the extra money they make from it will more than justify the $150 a month subscription I was selling.
These sites are generally low maintenance and don’t have the need for a ton of pages compared to other industries. That’s not to say you CAN’T have a lot of pages for a painter, the more the merrier. But overall, all they need is a home, about, services, portfolio, contact setup. Rarely do they have or want blogs or anything more complicated that makes maintenance more complicated. It’s not just painters and landscapers, this can be applied to accountants, lawyers, restaurants, etc. This standard 5 page layout is very versatile, but you may need to add extra pages depending on the client and their industry. Like maybe a lawyer wants a unique page for every type of law they practice. That is totally fine. Just make sure you are aware of the scope of what they need from the beginning.
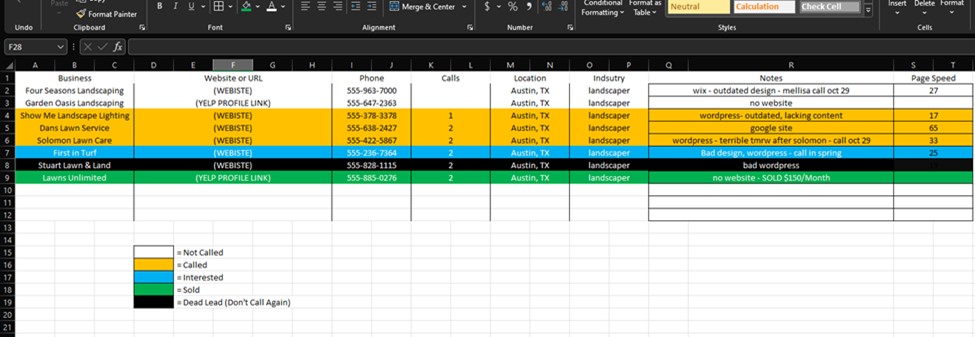
So let’s say you’re doing the same thing as I did with painters and landscapers. You’re going to need a method to log and organize everyone you’ve called because you don’t want to be calling the same people twice or calling people that already said no. I created a spreadsheet to log everyone. Here’s what it looks like:

I have columns for Business Name, Web Address, Phone, Number of times I called, Search Location, Business Type, and notes about the site or our conversation on the phone after I call, and Page Speed. The rows are all color coded based on if I called them before or if they are interested/not interested. Orange means I called them, blue means they’re interested, green means they bought it, and black means never call again.
I will do a Google search for painters in an area. I will go to the Maps listings, not the search results listing, and one by one I will right click on the website link button and open it in a new tab until I did the whole page and have 20+ new tabs open. I will then go down each website and examine it to determine if they are a good candidate to call. Here’s what I look for:
- Check Who Made It: Is it made by a marketing company? Check the footer at the bottom and see the credits for who made it. If there’s a link to a marketing company I ignore it, they likely have contracts that they cannot break and it’s a waste of my time to call them.
- Visual Check: Does it look good? If it looks pretty good, has like 10+ pages, and looks professional then I don’t call them. Their site is pretty big with 10-20 pages and I don’t really want to be spending all my time building those pages and managing them. Plus, if it looks legit, it’ll be a harder sell to get them to change since they more than likely like their site and probably won’t change. So, it’d be a waste of time for me to call.
- If No Website: If they don’t have a website, I google their company to see if it’s anywhere out there and they just didn’t put it on Google. If there still isn’t a website out there, I move on to the rest of the tabs and go through step 1 and 2 over and over. If there’s no website, I put the link to their Google profile in the “website” box in my spreadsheet so I can always reference their profile whenever I need.
- Read The Reviews: Once I have my selections narrowed down, I first look at the ones with no website. I look at their google profile and their ratings. I check to see if they have any reviews within the last year or so and make sure they’re good reviews. If the last review they had was like 3+ years ago, I don’t call them because a) it’s likely they aren’t in business anymore or b) they don’t seem to care about their online presence enough to even try to get reviews on Google, which means they are more likely to reject getting a website since they think they don’t need one or don’t care about being online. They don’t qualify now. Also, if they have BAD reviews, do they respond to them and explain the situation with a level head? Or do they ignore them or respond with swear words and a nasty attitude? If they do, I don’t call them. I don’t want to work with people who have bad reviews (that are legitimate and worrying). If they don’t respond to them, it means they either don’t care about their online presence and then won’t care about getting a new website from me, or there is no defending their actions and are just hoping to sweep it under the rug. Both options disqualify them from me calling them. If they do have bad reviews and respond to them with a bad attitude or poor manners, then I don’t call them because that is indicative of who they are as a person and how they handle conflict. If we had a disagreement about something on the website, they might treat me the same way. Or maybe they will try to take advantage of me and not pay or ask for more and more free stuff because they want to milk me for every penny. It just shows bad character, and I don’t want to work with people like that. Reviews tell you a lot about who you are potentially going to be working with. I only want to work with people who care, are honest, and good hearted. If they respond with a calm and level headed demeanor and it’s clear there was a misunderstanding or the customer is being malicious, then I still give them a chance. People suck and they will go out of their way to harm people with reviews. So I make sure to weed that out as well.
- Site Review: Once they make it through the reviews round, I start putting them into my spreadsheet to call and enter all their info. Then I go through their website and its code and learn what I can about the aspects of their website that can be improved. I use a website called BuiltWith https://builtwith.com/ to check and see what these websites are built with. I’ll go down the list looking for the usual suspects, Wordpress, Squarespace, Wix, Weebly, Godaddy Builder, etc. I’ll find out what they used to make it and note that in the notes. Then I’ll do a page speed test and note that in the notes, then I’ll check the site itself – is it empty? Is there barely any content? If there’s barely any content, I note that because it’s important to rank on Google. I use all of those in my pitch which I will go over later in this section.
- Google or Godadday: The other thing I look for is if a website is built with Google’s auto generated builder or Godaddy’s Builder. You’ll know it’s a Google one if the web address ends in a “.business.site” ending. For instance “larryspainting.business.site”. That’s an immediate call. Those websites are so bland, bare, and lacking any sort of identity that it’s basically a husk of a website. It’s barely the minimum to be called a website. These are generally easier to sell to because chances are the client set this up themselves in the beginning but don’t know what to do to make it better and doesn’t have the time, so they just left it. They are primed for someone like me to call because they more than likely agree – it’s a terrible site. Same goes for the Godaddy builders. Godaddy sites are typically boring, ugly templates with terrible page speeds and tend to all look the same. If they have a GoDaddy site made with the builder, chances are they set it up really quick when they bought the domain and have outgrown it, but don’t know what to do with it and don’t know who to trust. So rather than spending money on something they don’t understand, they leave it as is and try to make the best of it. When I call them, it’s easier to sell to them. Google sites and GoDaddy builders are easier candidates to call since they were likely set up when they created their accounts/domains and would like to have something more professional but don’t know where to start or who to trust.
I spend an entire day collecting leads like this. Once I go through all the websites that I opened in new tabs, I close them all and go to the second page of the Google Maps listings and repeat this process until I run out of businesses or get to page 10 or something. That is just Google. When I finish searching an area and went through all the listings, I go to Yelp and do the same thing. Sometimes, businesses set up a Yelp profile and not a Google profile because they don’t know they can or how to do it. This means there may be a bunch of businesses on Yelp that are not on Google. So I do a search in the same area on Yelp, right click and open all the websites in new tabs, and go through the same process except I immediately close out websites I have already seen from Google. When I narrowed down my list, I reference my spreadsheet to see if I already collected their information. If I haven’t, then they get added to the spreadsheet. If they don’t have a website, I put the link to their Yelp profile as the URL in the “website” box on my spreadsheet.
You should have at least 50 leads from doing this. Once I exhausted all the painters in the area, I hit my subcategory of landscapers and do this whole process all over again in the same area, but for landscapers. This is a very tedious process, but the work you put into qualifying your leads before you call them will maximize your conversion rate for your calls. You’re only spending time making calls that have a higher chance of turning into a sale.
When I finish making my spreadsheet for the day, I spend the following day calling everyone one by one down the list. Before I make the call though, I open their site up and take a quick look around it and my notes to refresh on what improvements can be made and how.
I make sure to only call businesses once every 3 days and only during the week. They hate when you call them on the weekend on their off time. If after 3 calls they don’t answer, I leave a message and black them out in my spreadsheet to never call again.
Sales Stats
On about 100 calls, maybe 30-40 answer. Out of those that answer maybe 7-10 are interested, and out of those maybe 2-3 will close. Sometimes the rates are higher, sometimes lower. One week I sold 5 websites in a day, and with my templates I was able to start and finish them all that week while another week had no sales.
Sales is a numbers game when you get to the core of it. At least by prequalifying your leads, you can up the chances for success instead of spending time calling every single business you can find. I also make sure to add new pins and names of where all my clients are in the US so I can see what areas I am dominant in, and which ones have some room for me to sell a few templates. This is an old map from my second year. It helps to see where everyone is and plan your next market to start making calls.
Start Local
I say to start local because since you won’t have any projects in your portfolio, they may want to meet you and check you out, see if you’re legit. You can’t do face to face meetings from out of state or the region. By starting local, you have a better opportunity to establish a relationship with them so they can feel comfortable purchasing your services. Once you have a few local clients, you can use those for your portfolio and grow your presence in the community and spread your radius of calls farther and farther. Once you’ve pretty much exhausted your local network, then you can move on to clients in other states farther away and use your portfolio of work you’ve built up at home to sell yourself to these newer clients. I have clients all over the US now.
Networking
The other thing you can do is network without other developers or SEO and marketing people to make their sites for them. I had a back-end developer reach out to me from Reddit after they’ve seen my work everywhere and loved what I did. He has a business building websites for clients but he sucks at front end and usually has to just make WordPress work or Frankenstein one into a passable website. He found he just didn’t have the time to do it anymore as his business grew and he was working on more complicated back-end projects so he reached out to me to make the front ends for his clients and he will take it from there and fill in the rest. It’s been great, we’ve made some amazing websites together and it turns out he was a Shopify dev as well, so he opened me up to doing e-commerce sites when normally I would have just declined. We work perfectly together, and our skills compliment each other. And in fact, that developer also became one of the founding members of CodeStitch with me and helped me build and plan out how the back-end systems will work and be put together. Make connections! You never know who you will meet and what you can do together.
I also recently got into working with marketing and SEO people as well. I had a client who hired an SEO guy to work on her site’s search engine optimization and when he tested the sites page speed and it came back at 100/100 he immediately got in touch with me and asked how I did it. We got to talking and I ended up becoming his developer from then on. He was stuck using WordPress and his competitions page speed scores were outperforming his and he didn’t know what to do to compete. Every other developer he interviewed was a WordPress “developer” and only really knew how to edit themes, no real coding. He wanted a DEVELOPER who can make these sites for him and crush the page speeds. When I told him my minimum was $3k per site he didn’t even flinch. He just said “Done, I have 2 websites I need ASAP, how soon can you deliver?”. Those sites we’re delivered within days of receiving the content and in his words, he said “Google is really liking this work, their numbers are all skyrocketing – this is perfect”. High quality code and work goes a long way. And having a hand coded 100/100 site in the hands of a good SEO and marketing company is pure gold to them. Try to find freelance SEO and Marketing people that you can reach out to with your portfolio and page speed scores and see if they take a liking to you. A good developer is really hard to find, and one that can do the level of work that I do and as fast as I can do it is even harder to find. He said he wished he found me years ago. Also, a friend of mine in marketing had a client that needed a website ASAP. Like within days. She calls me and asks how soon I can get it done and what I charge. Within 2 days it was delivered, and everyone is thrilled with it and scoring a solid 99/100. So put yourself out there, find these people, and show them what you can do.
Your skills are valuable, even if it’s only in HTML and CSS. That’s because this area of the market (static informational sites) doesn’t need anything more. Devs tend to overcomplicate things by introducing static site generators, frameworks, react, templating engines, etc. when they don’t really need them. I know that statement will ruffle some feathers but when we’re working at this scale, it’s really just extra baggage. My philosophy is to use as little as possible to make every website. HTML and CSS are not going anywhere, and any changes that get added to them ca be added to old sites without any issue. They’re version proof.
How make sales calls (at least in the US)
This is probably one of the most important sections of this document and one of the hardest things to do as a freelance developer. It was not easy for me starting out and I spent years and thousands of calls perfecting my method, pitch, and comfortability on the phone. Just know that it will take some time and adjustments along the way to get used to it and settle into your own rhythm.
Making The Call
I know this sounds contradictory, but don’t sound like a salesman. What I mean by that, don’t use the same terminology and buzz words and tone. Don’t say “Hi, how are you today? If you could generate more leads from your website would you do it?”. You sound like every other spammer that’s called them and you get an immediate “NO”. In fact, don’t even ask how they are. Their time is money, so this social contract of asking how they are is just a waste of time to them. In their head they’re thinking “just get to the point, I’m on the job here”. It immediately puts their guard up because it comes off as trying to butter them up.
When I make a call, and they answer, here’s how the call goes:
“Hey is this (business name)?”
They confirm and ask what they can do for you or whose calling and I say:
“Awesome, well my name is Ryan and I’m actually a stay-at-home dad web developer and I found you on Google and poked around the site and saw it’s a pretty standard WordPress site that could use some work, and I wanted to call and see if I can help make you something better”.
This opening has been the best one out of all the ones I’ve tried. I know not everyone can use that stay-at-home dad route, but that’s my pitch. You have a very limited amount of time to establish trust in the call. By leading with being a stay-at-home dad, (which I am) it is immediately humanizing and separates me from a salesman in an office. I’m just a regular guy putting myself out there and part of who I am. It’s info about me and who I am in a really quick sentence. I say I found them on Google because I did. It shows I am a regular person looking online at businesses and not just going down a list from corporate or a robot. I try to be careful about how I say their website is bad because they might have made it themselves or had a family member or friend do it and you don’t want to step on any toes or be rude. So that line is the softest way to tell someone that their website is lacking.
If they DON’T have a website, I change things up and say:
“…I found you on Google but I didn’t see a website anywhere, so I wanted to at least call and see if you needed any help with one.”
The ones who are interested, usually the first thing they ask after that is “Oh yeah, and what’s something like that gonna cost me?”
They’re primed to saying no based on the price of the people that have been calling them in the past. They’re skeptical and it usually comes down to price. Trying to go for $3K out the gate when they barely even know who you are does not always go over well. So I lead with the $0 down and $150 a month model. Here’s what I say
“I do things a little different, I charge $0 down and $150 a month. That includes hosting, unlimited edits, 24/7 support, lifetime updates, analytics, help with your Google Profile, the works. I do everything for you so you never have to. 6 month minimum contracts and month to month after that, cancel anytime.”
This intrigues them because they’ve never been offered this before. Usually, it’s expensive and they have to make their own edits and support is often lackluster. With this model, they can take a chance on me without risking too much money, and with my 24/7 support they know they have someone they can call directly without a phone tree or going through an automated system. Many times, they say “well alright, that actually doesn’t sound too bad”. Now they are engaged in the call and they will start asking more questions.
This is where I close most of my sales. They’re expecting thousands of dollars. This is a low financial risk for them. They’re hesitant to spend that kind of money ($2500+) all at once from some dude that just called them. So when they hear my $150 a month, they get interested because they’ve never been offered that before and never had anyone offer to do unlimited edits. Usually there’s strings attached or extra costs. When they ask what happens when they cancel, I tell them “you keep your domain, but the design and code stay with me. You’ll have to start over with someone else. Which means you’ll be 6 months behind where you could have been if you stayed longer with me. It takes about 6-12months for Google to properly rank your site, so after six months I think you’ll start to see some results from the site and stick around. I’m looking for people who understand websites are an investment for the long term. It’s not a turnkey product. It’s something that takes time to build up to start returning on your investment. So if you don’t see yourself sticking around for too long or are not 100% on board then I might not be a good fit for you and I don’t want to waste your time and money if you aren’t 100% committed to the site and working with me”.
This is another opportunity to show your integrity. You don’t want to waste their money, so you basically are telling them that if they aren’t 100% sure of their decision that they shouldn’t sign with you. That right there is you putting their needs above yours and they will recognize that. It’s not about the sale for you to them now. It’s about being the best fit for them. Now you’re flipping the narrative. It’s not about you selling them a website, it’s more than that. it’s about them wanting to work with you and whether you’re a good fit for them. It’s a partnership. They’re tired of getting terrible sites from developers who just ghost them. By selling yourself as a service and them having your personal phone number to call if they need anything is the cherry on top. You’re there for them. And you stand by your work. THAT is what they want. It’s a major pain point for small businesses. They actually want someone to manage it for them, they didn’t know they had the option because they’ve never been offered it before. That makes them willing to spend $150 a month on you.
And when they ask me why they should be paying me $150 a month indefinitely I tell them:
“think about it this way, if the website is successful, how much is a new client worth?”
For trades people it’s hundreds to tens of thousands of dollars. I then say:
“if the website is bringing in just one new customer a month, it more than pays for itself. Now imagine it brings in 10 or more. At the end of the day, the website is an asset of your business. You spend $150 a month on it, and it brings in more than $150 a month in value to the business. When you take that away, any value that my work was bringing will stop and you’ll have to start over and rebuild that value with another site and it might not even be as effective. It will still bring in new clients but not nearly as many clients as mine was doing. Plus that $150 a month is more than just the cost of the site. It’s access to me. It’s a retainer to call me with any questions and make all your edits. It’s peace of mind, I’m here for you when you need me so you don’t have to waste your time figuring this stuff out when it could have been better spent on the business making you money instead of costing you money.”
I also help optimize their google business page and tell them they need 20-30 reviews. Get them from every client, friend, or family member they can. It really helps a lot. More reviews = more visibility in the google maps search results. And your website also helps boost your profiles appearance in the results. I tell them all of this.
One of the bigger questions is usually “Well what do you do that’s going to be better?”. This is where a lot of developers lose them. They don’t know how to sell themselves and their work to clients outside of “mobile responsive and optimized, increase site conversions and lead generation...blah blah blah”. WHY does this matter and HOW do you “optimize” it? This is the single most important question to answer and get right. If you cannot answer the question of “what you do that is better", then you’re not ready to start selling. Because if you don’t even know that answer, how can you really say what you’re doing is better? Here’s everything I tell them about why what I do is special:
“I custom code everything line by line. No page builders. This makes my work better than page builders because they load instantly and make Google happy. Google recently launched its core vitals update that heavily favored mobile performance and speed in their search rankings. That’s where I shine. Page builders have bloated code, prone to hacking, and very messy code. Right now, your site scores (I checked theirs before calling) 34/100. This is terrible and your site won’t really rank as well as it could. My sites score 98-100 and are literally as fast as they can be, there’s no wasteful code. Everything was built with purpose. Over time this makes your website more favorable with Google and will eventually rank higher and outperform to your competition who are almost guaranteed to be using a page builder or cheap WordPress theme that’s poorly built and not optimized for mobile experiences like mine are. My sites are custom-built and designed to convert traffic into customers by satisfying Google’s metrics and making the best performing mobile site you can have with keyword-rich content to get picked up in search results. And for every second of load time, you lose more and more customers who didn’t want to wait. When it loads instantly, we don’t lose those people. They can get to the site and convert into a sale instead of bailing after a few seconds. I also do with this a very specific formula in which I structure my website to maximize conversions. There’s a specific order you place your content in and how you write about it that funnels visitors into a sale. They’re called website conversion funnels, and I use their principles to design more effective websites. You can’t just throw whatever you want up and expect it to work. It’s all very calculated, purposeful, and deliberate. That is the difference between me and the page builders or other people who might have called you this month. I actually care about the work I put out and put thought into it. I even hire a copywriter to write all your content for you that is keyword researched and designed to be engaging, get picked up in search engines, and get people to contact you.”
I know that seems like a mouthful, but I really do get through all of that and they let me talk. I explain everything in simple terms and why they matter without getting bogged down in the details. Usually when they ask these questions, they get a generic response like “well we will ensure you generate more leads through the website and increase online sales with a mobile responsive site…blah blah blah”. They’re saying nothing, it’s all fluff. There’s no direct actions or definitive “this is literally how I will do it step by step and why it matters”. Don’t underestimate them. They want to hear what you do that’s so special and this is a prime opportunity to educate the client on what matters in a website and how you address all of them line by line. It shows you actually know and care about what you’re doing. You have definitive answers, a plan, and you’re upfront about everything without hiding behind buzzwords and phrases. That is how you sell yourself effectively. You lay out the pain points of what makes websites fail, and you explain how you address them and overcome them. When a client is educated on what page speed is and why it matters, and content strategy, they can infer themselves that that means better ranking and generating more leads without being explicitly told that with nothing to back it up.
You don’t have to commit that entire paragraph to memory. What you do is you have them as bullet points in your head and you add the extra information around as you talk. This is done by having a very strong grasp on the concepts surrounding these points and can talk about them at will without needing to study or memorize anything. You’re pulling from your knowledge of the topics and speaking with your passion for them. My pitch never sounds the same twice. It’s not a beat for beta memorization. It’s all coming from my passion and core understanding of the topics at hand and why they matter. When I speak about them it comes off more authentic because it’s not scripted. It’s all just me and my love for what I do, and that shows under every word I say. In my head I know I have to say:
- I custom code, no page builders
- Explain Core Vitals
- How page Builders Fail them
- Why my work is better to outperform competition
- How load times impact conversions
- Website conversion funnels
- Hire copywriter for better content
These are the concepts bouncing around in my head all day. I don’t memorize the whole paragraph and run through it like a script. If you do this you will sounds like you’re reading off a script. You have to sound natural, don’t sound like a salesman. Talk to them like a friend and not a client or sale, have inflections in your tone, emotions or passion in what you’re talking about, sound like a person and not some monotone dead-eyed robot.
Don’t be afraid to talk about yourself either and be Honest. Some have asked me how I found them and I tell them. I say “well I decided to call Texas today and looked for businesses on Yelp with no website or bad ones that definitely need help who also have good reviews in the last year because I don’t want to work with bad people. I handpicked everyone I call who I’d like to work with that I think I can help. And that’s how I found you, your reviews are awesome and people love the work you do. You’re someone I’d love to help and work with myself.”
Right away with that answer they see my authenticity, honesty, and process, and now it’s not me randomly calling numbers and they’re just next in my list. They were picked for a reason. They made the cut. You did your homework on their business and website and determined they can benefit from what you do. This makes you seem more deliberate in your work. You only call those who you think need help and who are good owners.
Honesty, authenticity, transparency, and talking to them like a friend and not a client makes all the difference. And make sure you can answer the question “what do you do that’s better” at the drop of a hat. I can talk for a long time about websites and what makes a good one and why and all the little things I do that people don’t usually think about. If you can do the same, there’s not a single question you’re not ready for.
Don't ask loaded questions to lead the conversation
You see this in sales all the time: "If I could make you a website that could increase sales by 50%, wouldn't you want to do it?". What you’re doing is you’re leading the conversation. When you make your claim that you will get more people to buy their service and then ask them “does that sound like something you’d be interested in” that is leading the conversation. You’re setting them up so they have to say yes. Because why would you say no to more sales!? Right? They’re business owners themselves. They know typical sales tactics. They don’t like being talked down to like a they’re not a business owner. It’s disrespectful to them. Just let THEM lead the conversation. Let them respond and ask you the questions and now your answers can become the pitch. It’s not a sales pitch anymore. It’s a conversation. Treat it as such.
If they say they’re busy, don’t be pushy and ask are mornings or afternoons better? Does tomorrow work? Etc. It’s pushy. Just ask them, “totally understand, is there a time you’d like me to call back when you’re free?”
Again, it’s their decision now. You’re not putting the words in their mouth and forcing it. You’re letting them dictate everything. They have all the power. And most importantly - it’s their decision. They are the big cheese in their company. They say how everything goes. They don’t like conversations with salesman in which they are being told what to do. If they go for a second call it’s because THEY want to and not because YOU convinced them. It puts them in a weaker position if you convinced them. The dynamic is shifted in your favor. You’re controlling the whole interaction. Let them decide everything. Let them ask the questions. All you’re offering is help. You only sell yourself when they ask for it.
They're Interested, Now What?
After you’ve done your pitch and answered their questions, the last thing they say is “alright, so how do we get started? What’s the process?”.
Here’s my process and what I say to this question:
- Well, first thing is I send a contract to get signed electronically so everything is safe and above board and we’re both protected.
- Once that is signed, I’ll send the first invoice for work performed this month, then the next $150 invoice will come out on the 1st of the next month and that’s the invoice you can save your card on file and select auto pay so you never have to deal with it again. That will auto send every month on the 1st indefinitely.
- From there, I’ll send you an email with questions about your business and what you do so I can have a good idea of what content we need on the site. I’ll send you some demo links to website designs that I think would look good for you and you tell me which you like best and why.
- I’ll take your questionnaire answers and designs you liked and hand it over to my designer who will make something unique for you. Once she’s finished, I’ll send you a link to see my screen and we go over the design together to make sure you like it all or any changes you’d like to see.
- If you want it, I can loop in my copywriter for $150 fee to write all your content for you.
- Once the design is approved, I can start coding it and when it’s ready I’ll send you a demo link for you to browse and check out and approve. Once that’s done and approved, I optimize all the images and website to score 98-100, add analytics, and set it online. And we’re done!
They approve and say “alright, let’s go. What do you need from me now?”, and I’ll just say I’ll send them the contract later that day and email with the questions to get started. I tell them I’ll create a Google Drive folder for them to upload all their photos and to keep an eye out for the email I send them with the link. I ask if they have any other questions before I get started, if nothing, I tell them “looking forward to working with you, I’ll get everything started and I’ll reach out if I need anything else. And if you have any questions along the way please text or call anytime.” Then we say our goodbyes and to enjoy the rest of the day and I go about the process to start a new project.
What do you say to a client who says they want their website to be more optimized and gain more traffic to their site?
This is a big question that requires an equally big answer. They are expecting to hand you the reins and do all of this because you’re a website guy, this is what you do! But that is far from the reality of what they are expecting you to do. When it comes to SEO, there’s two schools of thought:
On Page SEO - This is optimization you can do ON the page. Like content, design, page speed, code organization and accessibility, meta tags, semantic tags, etc. They all happen on the actual site itself. These are factors you can control and use to maximize the SEO of your site.
Off Page SEO - This is traditional SEO work that is done OFF the page, like link and citation building, guest posting on other sites to link back to you, social media and content creation, etc. These are things that a professional SEO expert does that a developer won’t know how to do. A lot of times clients expect you to do both because they don’t know the differences. Web Development and SEO are separate fields and disciplines that take time and experience to understand and do right. I don’t have that time so I hire out to trusted SEO partners.
When I am asked to do something like this, here’s everything that goes into it so you can explain it to the client better:
- Redesign (if needed) - Sometimes (actually a lot of times) the design is poor and outdated. A new design will revitalize their brand online and look like they are on top of the latest in their field, know what they’re doing, and look professional. If you have a bad and outdated site, people might think you’re out of business or sketchy. A better design will look more trustworthy and convert more customers.
- Copywriting - Content is king. It’s more than identifying keywords, it’s keyword phrases that matter. Mine finds ones that have high search volume with low competition from other sites. Meaning, they aren’t using those keyword phrases but people are searching using those, so if you write content around those phrases you will rank better for those than the others who don’t have those on their site. That’s the mark of a good copywriter. Worth every penny. I send her the design with dummy text and she fills it all in for me.
- Page Speed - some of my clients go from a 17/100 to a 100/100 when I’m done making their site. It makes a world of difference. After 3 seconds of load time they can lose up to 30-50% of their traffic who leave before it loads. So minimizing the load times increases the amount of visitors you retain and increases the amount of potential conversions into paying customers they can have.
- Google Business Profile - Optimize this bad boy. If they have 3 reviews, they need 20-30. Get them. Friends, family, past and new clients. Push it hard. This is their life blood online. Make sure the profile is completed 100% and has plenty of photos, correct hours, phone and website and cover photo and logo. Doing this right will increase their visibility. It’s easier to get to the top of the map search than the search results. Get a ton of 5 star reviews and add citations online. Citations are references to your website or business online. You have Manta, EZ Local, Yelp, Bing, Four Qquare, etc. I went to an SEO guy on Fiverr with good reviews and they did like 400 white hat citations and some with 90+ domain authorities for like $400. I tested it with a drywall client and after about 8 months it actually is working really well. They get emails every other day, they’re the busiest they’ve ever been and are actually struggling to hire more people to take on the extra work. I did this + the new website and Google profile, which worked together to maximize results.
- Social Media - I make posts in the community Facebook pages when I make a new website introducing them to the new site and that they’re taking clients now. Gets a lot of attention. They’re brand is in front of their market base and the nice crisp website makes them look like they’re professionals. Which they are. But it helps to also look the part. I also monitor Facebook activity in their communities and post their website when someone asks for a recommendation for a service my client provides.
- Ads - I have a google ads guru on my team who knows how to play the game. Took a new turf installation company in Toronto and with the website I made them, he is getting them $40k a week in work after about 2 months of the site and ads running. They spend $80 a day on ads. It works when it’s done right.
- SEO - If they’re in a competitive market they need an SEO team to break in the search results, chances are the that’s what the top guys are doing. My SEO team does that. They charge $2500 a month minimum but they are the professionals and I trust them with all my clients. If a client is serious about their online presence and growing their market share, they need an ads, social media, and SEO team working on their brand for them. It’s a lot upfront but overtime it pays off in larger market share.
If you noticed, only a couple points pertained to the website. Because branding and marketing are more than just the website. It’s the website + everything you build around it. You are not just some magic bean they can plant and harvest it’s magical fruits overnight. It’s a process involving more than just web development. You’re talking about branding and marketing. You can only do a piece of it, for the rest, they need to hire professionals in those fields. So don’t go in there thinking you’re going to single handedly turn them into an overnight sensation. You’ll be gravely disappointed and feel like you don’t know what you’re doing. It’s more than just you they need. But if it’s just you they have, at least now you know the things you can and can’t control and focus on the ones you can control and try to move the needle even just a little bit in the right direction.
Explain these to the client, what they do, and which ones you can control and do yourself.
Making Sales In Person
When you're starting out and have no portfolio to show potential clients, walking into businesses and talking to the owner directly is a great alternative to get over that problem. By meeting in person, they can see who you are and build trust because you're not just someone who called them - you're someone who is in front of them and can see you. They are more likely to trust someone from their own town that they can see and verify and build trust with even if they don't have a portfolio. You just have to be honest and upfront in saying that you are just starting out and are looking for your first client, how everyone has to start from somewhere, and that you'd like to make your start with them and grow together.
So how do you approach a business owner in person? Here's a scenario to show how it went for me:
Walk in to the business and ask if the owner is available, “Hey, I was wondering if the owner was in today?”
They say "sure what do you need with them?"
I said “I noticed a few problems with their website and I wanted to talk to them about it and how to fix them”
Owners comes out. I introduce myself and who I am. They asked what I think their problems on the website are and I said (from the best of my memory and paraphrased):
“The number 1 thing I found is your content is very lacking. There’s just not enough content on there to rank for the keywords and phrases people use to search your services. We need more content with better keyword use, better structure and organization, and more informative.
Number 2 is the page speed. It loads very slowly and scores 17/100 on Google’s page speed score. This is important because google indexes your site based on the mobile site performance, it's called mobile first indexing. And your mobile site is failing all the metrics used to score it by google and losing rank online because of it. Sites with higher page speed scores will rank better over time since google now prefers sites that cater to these scores. I hand code all my sites and I can control how everything loads. So my sites score 98-100/100 and there’s literally nothing else that can be done to optimize it any further. I know what google wants to see and I build my sites around that.
Number 3, the site itself feels small. You have 1 page, no other pages for extra info or navigating. I’d add a contact page so when people Google “contact (business)” the contact page shows up and they don’t have to click on the home page and find the contact form. We give them what they’re looking for. Then we add a reviews page to help rank on google because that’s all free organic content with your keywords written for you. Put them all hard coded on a page in the site so it can help you rank for those keywords. And give people the ability to see your reviews on your site without having to go to google. We put 3 at the bottom of the home page and add a button to see more and link to the reviews page. Then we add individual pages for each of your services so that they rank for those keywords and those pages show up when people look for them. They’re called content silos and really good for SEO and ranking a page higher for very specific keywords. I also like to add an faq because that’s more content around your keywords. When someone googles common questions about your services, we have those questions on your site with the answer and your site ranks for those questions. They go to your site and find the answer, like around a bit and maybe they like what they see and decide to send you an email.
Then there’s design. It’s a very simple design, but a little outdated and could use a more modern update that looks like you’re up to date as a company. Makes you look like you know the latest and best methods for what you do because your site looks like you do. The better your website looks, the better your brand looks to the visitor and the more likely we can convert them into a customer.
And I wanted to come down here and let you know what I found, and explain everything that can be done to improve it, and hopefully be the guy that gets to do the improving”
This is an example of doing your research beforehand. Don’t go in there to sell a website. Go in there to solve problems. You’re there to offer HELP now. It’s a completely different vibe and tone and the conversation can flow more smoothly. Be yourself. Be honest in who you are and how you found him. Like if they ask how you found them just say “I was looking at websites around town to see what’s out there and what can be improved. I found your site and read your reviews and you’re clearly good people and someone I’d like to work with myself so I studied your site and put together a plan on how I’d help. And here I am! Websites are hard for small businesses and there’s no such that goes into making a good one that not a lot of people know needs to be done. My goal is to fix that for small businesses and give them the websites they always wished they had”
See how I turned the question into an opportunity to talk about my motivations and sell myself? I’m not selling a website at this point. I’m selling myself. Im selling a relationship. Because that’s what they’re looking for. They want someone they can trust and depend on. Don’t lead with sales pitches or questions like “if you could increase your traffic by 30%, wouldn’t you take that offer?” nonsense. They’re business owners. They can see through the sales talk BS. Talk to them like a person and not a sale. Don’t ask questions that have answers meant to guide the conversation into a pitch or sale, let them ask YOU the questions and let your answers and authenticity be the sales pitch. This gives them the control in the conversation so they don’t feel they’re being lead down a conversation funnel to a pitch. Don’t say buzzwords or blanket phrases about optimizing their user experience. Have hard concrete answers and explanations on what you will do every step and why it matters and HOW it will help increase traffic based on what you know about how google works. Don’t just say you’ll increase traffic. Say HOW, WHY it works, and WHAT you’re going to do. This is where you can be knowledgeable without being arrogant or talking down to them. This is just you talking about your work and what you do. It’s all so comfortable to you. And you explain it in ways that they can understand.
This is how you do in person sales. Forget everything you think you know about sales pitches or presentations. Be yourself. Be authentic. That’s how you do it.
Building Your Website
When building a website, I usually start with a “Starter Kit” that I built which has 100% of what I need in a full website. It has a responsive navigation, interior pages, landing page with some content, and working dark mode. You can use mine here: Website Starter Kit
I always use that when building a new website. There’s no reason to build an entire responsive navigation from scratch over and over again when you have a perfectly good working one you already made, just make tweaks to it to match your new design. If I have a new design, I will remove all the HTML and CSS for all the sections and start over fresh rebuilding the entire home page content from scratch, but keeping the navigation.
You can watch how I code sites on my YouTube Channel here: Building A Website From Scratch, where I build my clients websites from scratch in only HTML and CSS and I explain everything I do and why I do it. By the end you should know how to start and finish a full custom website. The same coding patterns I use in CodeStitch are also present in these videos. The code structures will look identical to CodeStitch’s code.
Using CodeStitch For Development
If you choose to use CodeStitch to borrow a few things or build a whole website, you can watch the tutorial video here on how to get started using it. I came up with the idea for CodeStitch to make my workflow much faster and easier, then decided to make it a full-blown app for others to use and build their businesses on.
Everything in our library is custom designed by my team and hand coded by me. The code is meant to be clean, accessible, and easy to edit and understand with no dependencies on frameworks so you can plop our stitches into any project and it just works. I know it sounds biased coming from me, but I highly recommend trying it out and seeing if it can help you work faster so you can sell more sites and spend less time on development and design. Afterall, that's why I created it!
How To Manage a Project Once You've Sold A Site
Earlier in this document I laid out the general process on how I manage a project. Which boils down to:
- Sign contract
- Pay first month’s invoice (or 50% deposit on lump sum job)
- Fill out questionnaire
- Design Phase
- Copywriting (If needed)
- Design Approval
- Begin Coding
- Launch
You should already have an understanding of what to do in step 1 from the contracts section in section 5 of this document. Once I have my contract signed, I go into my Square Up account and create the customer, create the invoice, and send. In the description of the item, I add “50% deposit of $4500 total to be paid for website development”. I do this for my own records and knowing how much was paid and what the total was supposed to be so if I ever have to go back to it and check how much was paid and how much is left, I can easily access that info.
Then, once the invoice gets paid, I enter their information onto my white board with list items of what I need to do for them right now, how much the project is, and how much was paid so far. Here’s what my board looks like:

I have my current projects that are in progress and new ones at the top either waiting for initial payment or to be coded. This helps me see at a glance all the open projects, who they are, how much they paid and how much their project cost, and anything else I need to do on the right side that may be related to current clients, such as edits or something I need to look into. I recommend getting yourself a whiteboard so you can organize yourself. Sure, there’s apps and stuff that do this for your phone, but I prefer to just look at my wall and see everything at a glance without having to open my phone, open an app, wait for it to load, then click on some things, and not even get to see a full picture because there’s not a lot of real estate on those devices.
By looking at my board, I can see instantly what my next steps are for each client and where we are in the project and how much is left to collect. It’s important to stay organized. I used to have to keep all this in my head and it was stressful trying to remember everything I talked about with the client and what I had to do next with 8 projects all at different stages. Once I condensed everything into a white board, everything started to make sense and it wasn’t so daunting running 8 projects at the same time with my team.
Working With A Designer
If you’re using a designer, to manage the costs of design I tell them all I’d need is a home page desktop design, no mobile translations, and if they can do it in Figma. Figma is by far the best web design prototyping program out there and it’s so easy to use and work off of as a developer. Create a Figma account and learn how to use it, it’s integral to my day to day. I can translate desktop designs to mobile very easily, so I want to save time and money from having them make one, and I have my interior page templates that I already made so I don’t need them to make unique ones. By scoping your work to be this very specific design request, you’re saving a of money on design. But if you are not very good at desktop to mobile translations then you should ask for a mobile and desktop view of just the home page. By doing this, my designer charges me $250-$300 per home page design ($30-$40 an hour). That’s the budget I want to hit for new designs if I am needing it for a $150 a month subscription client. In two months, I make it back up. If the client wants unique interior pages, I tell them I have to charge them for it. I am essentially investing in them as a client. I eat the cost but make it up over the year when they pay every month and now, I have a new template I can reuse for other clients. This also adds value to your $150 a month since it also comes with design.
Getting Estimates From Your Designer
For my lump sum clients, I add the design fee to my fee. But I need to get an estimate from them first so I can know how much to charge the client. I ask the client what type of design they’d like (traditional, modern, fancy, etc) and I go to Themeforest and find some demo links of designs I think they’d like, and I send them about 5 to choose from. I ask them which design style they like best and why. Then I gather all their content, old website, and the demo links to the themes they liked, and I message my designer on WhatsApp with them all and ask them what they’d like to charge. I also dictate the structure of the website. A typical website conversion funnel will play out like this:
- Landing section
- Services
- About
- Other Content (maybe service highlights with a couple paragraphs to rank on Google)
- Why Choose us
- Gallery
- Reviews
- Footer
Typically, a user will only remember the first and last part of a website. So I put the services at the top and the reviews at the bottom. By doing so, when they leave the site, they remember what your client does and the nice things people said about them. They leave the site with a positive experience and if they were just shopping around, hopefully they remember your client because of it. I put miscellaneous content in the middle for ranking on Google for certain services and keywords. On Google, content is king. So, you’re going to have to have more than just a few small paragraphs on a site. I put it in the middle since it’s likely the user won’t remember it and we don’t waste having important info in the middle for them to forget.
With all this info, my designer can give me a very accurate estimate for their time. On lump sum job, if they just want a home page designed, I charge $500 while my designer charges me about $300 on average), so my total would be $3500. If they want 5 pages, I charge $1500 for design and my designer probably charges me $1000-$1200. The extra few hundred dollars is for taxes, fees, and my time as project manager to go back and forth with the client and steer the direction of the design.
Here's a real message I sent to my designer about a job I have this week so you can see a real example of this in action:
“Hey! So here’s the new clients current site
(LINK REDACTED FOR PRIVACY)
We need to modernize it. He loves your work you did for PHMTA and What I did for Cosgrove
(LINK REDACTED FOR PRIVACY)
(LINK REDACTED FOR PRIVACY)
They’re very traditional. Much like the PHMTA site. They actually came as a referral from PHMTA. I need a home page and an about page with a meet the team section and a paragraph for each member.
Let me know what you need to charge. I need this layout:
- Landing section
- Piano lessons section with CTA
- About/history
- Our unique approach
- Opportunities (info cards)
- Quote section (like the one at the bottom of the current site but better)
- Meet our team
- Gallery
- Reviews
- Footer
For opportunities section grab them from here on their old site:
(LINK REDACTED FOR PRIVACY)
I’d like to do a card-like section for this. Does Not necessarily have to be a “card” card, like it doesn’t have to be in box or with a border. Heading and a sentence or two. Maybe icons? Do whatever you feel is best! There will be a CTA for each to Learn more and will go to a separate page dedicated to that opportunity.
Let me know if you need any more info!”
They gave me a budget of $480-$540. So I charged the client $750 to cover fees, taxes, and my time directing the design portion. I then email the designer any and all images they’d need for the site and to use stock photos for the rest if there aren’t a lot of good photos to use.
Once the client accepts the estimated costs, signed the contract, and paid their 50% deposit you can let your designer loose on the job and hopefully within the week you will have their results to do a presentation with your client on a screen share.
I pay her via ACH debit transfer from my business account. Minimal fees and very easy to use and set up. I’m in the US and she’s in the Netherlands, so this is the easiest way to go about it internationally, otherwise I’d pay with Venmo, Zelle Quickpay, or they invoice me from their invoicing platform and I pay by card.
Using CodeStitch For Design
If you are not using a designer, you can use CodeStitch to copy and paste the Figma design files of each stitch we offer into your Figma project for the client. Create a new frame that’s 2000px wide, and in the CodeStitch library open the Figma link for a stitch you like in a new tab. Then copy the design and paste it into your new frame and line it up. You can add all the section of a website like this until you have a complete site ready to show the client. I recommend creating a folder in your saved stitches tab and rename it after the client’s company you’re working on. When you find a stitch you like and want to use, hit the star button to add it to your library and select the folder you want it to go into. By doing this, when you are done presenting the design and the client approves, you can go back to that folder and just grab all the code from the stitches without having to go find them again one by one. They’re already all together in a folder. CodeStitch is a great alternative if you can’t find a designer right away, there’s no room in the budget to add their fee, or you want to make more money and collect the design fee for yourself. It’s your business, run it how you want!
Working With A Copywriter
When I send them a job request, I send them the demo link of the site I built for the client and it has dummy text for everything, or I send them the Figma design link so they don’t have to wait for me to build it to see what they have to write around. The headings say the topics/keywords to talk about for that section and I just ask them to replace the dummy text with content that fits those sections. I also send a link to the client’s current website to get a feel for their voice and tone and brand and maybe use some of what they already have but make it better.
When they are done, they send me a Google or Word document with all the content organized by section and headings. I just go down the document and copy and paste the text where they’re supposed to go in the site, and it’s done.
I used to toil for hours trying to write good content for my clients and doing keyword research and competitive analysis and it was such a drain on my time. Coupled with also trying to do the design myself, it was a very daunting process from start to finish and I was often mentally exhausted from it. It slowed me down and I couldn’t make sales for weeks at a time while I tried to finish designing the site and writing the copy and then coding it out. It became too much and that was the point in which I started looking for help. By outsourcing your design and copywriting needs, you can grow your business faster and make more money because you can spend more time on sales and doing what you do best – coding. Leave the rest to others who do those things much better and more efficiently than you. Sure, you have to spend money on them, but think of it as an investment – you invest in their time to make a better overall product that will perform better and allow you to charge more money for your work and let you spend more time making more sales.
Presenting A Design
When presenting a design to the client, I use Google Meets to create a free 45 minute video call. Click “Start an instant meeting” on the home page and you have your own conference going now. I click the little box with an arrow at the bottom of the screen to share my screen with them, choose the screen I want to share, and now they can see what I see.

To add them to the Meet, in the lower right corner look for the people icon and click that to open the “People” box and click the button to “Add People” at the top:

From there you just enter the email of the client, and they click the link to join. Now you have a video meeting in which they can see your screen to go over the Figma document that either your designer or you put together.
If you’ve never met this person or seen them before face to face, this is a great opportunity to show yourself. So be presentable, wear something nice, comb your hair, shave, etc. Look presentable and professional. When we jump on, I usually make the joke “Hey nice to formerly meet you outside of email”. This is great face to face time with them, just be yourself and be relaxed.
If Working On An E-commerce Site
If I am building a Shopify site, once the design is approved and I finished coding and optimizing it, I hand it off to my Shopify dev to take it from there. I give them access to the GitHub repository where it lives and they take my code to integrate into Shopify. All further edits will be performed by them so make sure it’s 100% ready. When I have to make edits, I make them and push it to the GitHub repository and they make the CSS and HTML changes for me. Usually I have to pay them, which is billed to the client.
Finishing Checklist
When you finish building the site, there’s a number of steps you need to complete to make sure you have everything covered and you’re ready to launch. Here’s what I do:
- Optimize all images and page speed, you can follow my Page Speed Handbook on everything you need to know about optimizing your website.
- Validate HTML with https://validator.w3.org/ . You want to have no flags or warnings.
- Link Check – I use https://www.drlinkcheck.com/ to check all my links and let me know if I have any 404’s or errors. You want to have 0 errors; these can affect your SEO if they are not taken care of.
-
Lighthouse Check – right click and inspect your home page. Click on the “lighthouse” tab on the far right of your dev tools options and click “Generate Report”. When I build my sites, I go for 100’s across the board:
 Accessibility, Best Practices, and SEO should always be 100 no matter what. They are all very easy to do and are essentially checklists at this point. The only one that is not so easy is the performance tab, but my Page Speed Handbook gives you all the details you need to achieve it. If you notice there’s any problems with the other 3, look at why they aren’t scoring 100 and fix them, and re-test until you score 100. Also, 100% on SEO doesn’t mean anything. It’s nothing to brag about and it does not signify that your website is going to rank number 1. It’s only indicating they you are following best practices and doing what you’re supposed to be doing. Any monkey can get a 100% SEO score, so do not overestimate the impact of that score or oversell it to the client. You will set yourself, and them up for disappointment.
Accessibility, Best Practices, and SEO should always be 100 no matter what. They are all very easy to do and are essentially checklists at this point. The only one that is not so easy is the performance tab, but my Page Speed Handbook gives you all the details you need to achieve it. If you notice there’s any problems with the other 3, look at why they aren’t scoring 100 and fix them, and re-test until you score 100. Also, 100% on SEO doesn’t mean anything. It’s nothing to brag about and it does not signify that your website is going to rank number 1. It’s only indicating they you are following best practices and doing what you’re supposed to be doing. Any monkey can get a 100% SEO score, so do not overestimate the impact of that score or oversell it to the client. You will set yourself, and them up for disappointment.
You can check out our list of web dev resources that can aid in your entire process as well as SEO and final checks. - Check For Errors – Open up your dev tools and go to the “Console” tab. Make sure there are no red error logs. Usually it’s for missing resources or broken JavaScript. If your site throws up any browser errors, it will impact your SEO.
- Page Speed Test – Go to https://pagespeed.web.dev/ to do your Google Page Speed test and make sure you’re not missing anything there. Ideally you want to score at least a 95-100.
- Create Sitemap – Use https://www.xml-sitemaps.com/ to generate a sitemap.xml file for your website. Download it and add it to your root directory. Make sure you’re using the actual domain with all the pages already up. It will crawl your site and grab all the main level pages, so make sure the actual website is live on a real domain and not a staging or demo domain.
- Add Favicon - For favicons, I use this to generate them https://realfavicongenerator.net/ . Select your image you want to use for the favicon, usually a piece of the logo or an icon you grab from Flaticon, and it does the rest for you. My code that’s in my base HTML already includes the HTML tags to load the favicons. If you don’t have them, they give you the HTML to copy for yourself. Then you just download your package and drop all the images in your root directory with your index.html file. Done!
- Add analytics – I use Google analytics and I place it at the bottom of the head tag right above the title tag so it doesn’t render block the site.
- Add to Google Search Console – You can do that here Google Search Console , you can learn how to use the Search Console and submit your site to it from this resource I found: Search Console Guide
- Check All Devices – I use Browserstack to see what my website looks like on all the major devices and operating systems. They use real devices that you are hooking up to via the internet. No emulators here. They have a freelancers plan for $12.50 a month billed annually, or $19.99 month to month
- Schema Markup - using this tool Schema Markup Generator to create your schema markup script that you add to your head tag in the upper portion of your HTML file. If you are new to schema markup, here’s a great write up from Neil Patel about it https://neilpatel.com/blog/get-started-using-schema/
How to get your new site online
This is the last step before you are finished. A couple things you need to know from the client before you start:
- Do you have your domain login?
- Do you have any @domain emails already set up?
Sometimes the client doesn’t have a domain, so you’re gonna have to get one for them and I will go over that process. Other times they do have a website already, but guess what - they forgot the login. It’s best to get this sorted out at the beginning so while you are working on the site behind the scenes, they can work on getting their password figured out. I always ask about the @domain emails because sometimes they do but they aren’t listed anywhere. You don’t want to crash their email system.
In the event a client has no website to start with, you’re going to have to buy one. I see a lot of developers posting questions online about what to do in this situation - do you buy it or make the client do it? I always say to just buy it for them. They aren’t tech savvy and can fall for domain scams and lose control of their domain for a ransom. It’s safer with me. I use Porkbun to buy all my domains. They have the easiest layout out of all the other registrars and GoDaddy is… not recommended. At all.
Google charges $12.99 a year for a domain, so I charge $20 and collect a small markup for my time setting it up and managing it. I create a yearly recurring invoice to be sent out the day I bought the domain every year on that date. I never have to keep track of it.
Setting Up With Netlify
Whether you’re logging in to their domain registrar or your own Porkbun account, hosting is all the same. When I host my websites, I use Netlify https://www.netlify.com/ for all of them. It’s free to host static sites, and they also do form handling for you with 100 submissions a month for free, per website. Create an account at Netlify, it’ll change your life. It connects with your GitHub account and pulls from your repositories to host the files. Any time you update the repository, Netlify sees the changes and implements them in seconds.
Let’s say the website is all done and ready to get put online, what do you do first?
On your dashboard, click the button that says “Add new site”, and a drop down will appear. Click on “Import an existing project”.

Then click on the GitHub button to access your Github account. If this is our first time, it will ask for permission to access this account, click “Authorize Netlify”. If you have multiple GitHub accounts, make sure you’re logged into the one on GitHub that you want associated with Netlify. Once logged in you’ll see all the repositories in your account. Click the one that is associated with your client. It will take you to a new window, at the bottom, click “Deploy Site”. Now your site is connected to Netlify and has its own panel to access it and manage it.

Click the “site settings” button, then click the “Change Site Name” button to change the name to your client’s business name instead of the randomly generated name. Looks better for the client. You can now use this link to send to the client to preview their site before it goes live on their domain.
Click the “Build & deploy” option on the left navigation of the site, then scroll down to “Asset Optimization” and click “Edit Settings”.

Click “Enable asset optimization” and now Netlify will minify all your HTML, CSS, and JS files, bundle your js files, make your URL’s pretty, and compress your images for you. But uncheck the box that says “Bundle CSS”. This will create a bundle.css file that will be huge and end up render-blocking your load times and drag down your page speed scores. I always disable this.
Now all you have to do to connect the form to Netlify is add the data-netlify=”true” to your form tag and publish it.

Once that is done, at the top of your nav, click on “Forms”. If you have a form element on your site anywhere, it will pick it up here. If it doesn’t recognize a form on your site you will not see this page.

The form name is whatever the name attribute is on your form. Click on the “Settings and usage” button and scroll to the bottom to outgoing notifications. Click “Add notification” and Select “Email Notification” to enter your email to receive emails from all forms, and do it again for your client’s email. Now your emails are connected to Netlify’s form backend. I add my email as well so I can monitor activity from the site. If I don’t see any emails coming from the site in a while I check to see if the form is working still, or if visitors on their site are able to even use it and it submits.
Adding Your Email Records
Anytime you are working with a customer’s domain and they have an email tied to their domain, you need to move those records over to Netlify before you change the settings to load the new site. But before you can do that, you need at add the domain to Netlify. In the “Site Overview” settings at the top, click on the “Domain Settings” button that is next to the “Site Settings” button. There, you will see a button that says “Add custom domain”. Click that.

Type in the domain of the website you want to add in the format the ask. Don’t add the https://, only use www.domian.com notation. Then when you click “Verify”, it’s going to say that the domain is already registered. Click “Add domain” to move on and add the domain. Now, a new page will load up with new options at the top.

The star is the primary domain. So if you don’t want the www to be part of the domain name, select the options for the lobstermanitoba.com domain and set it as the primary domain.
To continue with adding your website to their registrar account or your Porkbun account, on the primary domain click the “Option” button and select “Set Up Netlify DNS”. It will take you to a new screen. Click “Verify”.

Then click “Add domain”. Then you’ll get to the option to add DNS records. If your client has an email tied to their domain, this is where you add those records. Click “Add new record” and this box will pop up:

For record type, click on the A option and select MX. Then just fill in the records as they appear in your clients DNS records. For TTL, I always just add 500. Do this one by one for all MX, TXT, and any SPF records so when the domain loads from Netlify’s nameservers, all these routing codes will be working and routing the emails. This is very important! Here’s an example of MX records from Google’s Workspace.

The Mail Server information goes into the “Value” box in Netlify, then add the priority number. Do the same for TXT records as well. Once you’ve added all the email records, click on “continue”. Here is where Netlify gives you your domain’s nameservers, which you will add to your clients DNS settings on their registrar or on your Porkbun account. Before you switch out the nameservers, make sure you go to your clients DNS settings for their current website and copy them all over into a text document and save it on your computer in a DNS folder and title it “company name’s DNS”. This will act as your backup in case anything goes wrong so you can restore it back to the original settings. When you change nameservers, it wipes all the DNS records from the registrar completely. That is why we need to move any important ones like the email records over to the Netlify DNS before we switch nameservers. Once you’ve done that, you’re ready to add the nameservers and load your new site. Leave this open, don’t hit “done” yet.

On Porkbun, hover over your domain and click the “NS” link that pops up:

A dialog box will pop up that looks like this

Delete the default placeholder nameservers and enter the four nameservers that Netlify gave you and hit “Submit”. That’s it!
Now your domain will load Netlify’s nameservers and your new website will be live within 72 hours. Now you can click “Done” on the Netlify page to take you back to your site’s domain settings. There’s warnings that say “Check DNS Configuration”. This will show until the servers have propagated the changes worldwide and your website is now connected to Netlify. When everything is connected, you’ll see little green Netlify tags that say “Netlify DNS” meaning Netlify’s DNS settings have connected to the domain.

Congrats! Now your domain is officially live! Netlify provisions their own security certificates every 6 months automatically. If you scroll to the bottom of your site’s domain settings you can see them there.
This is the same process throughout any registrar you may come across. Just login in, look for the DNS settings, find the button to manage them, copy them all and save a backup, and find where to manage nameservers to add custom nameservers. They all do it differently and have the options hidden behind many layers of option selections. It can be annoying to find them sometimes. If I can’t get to them, I usually just contact support and ask them to do it for me. Sometimes the owner invites me via email to be an authorized account on their domain instead of giving me their login and they forget to give me all permissions to edit DNS settings. This will prevent me from accessing the DNS settings and changing them. So either help them figure out how to grant you the correct permissions, show them how to do it via screen share, or get their login and do it yourself if they trust you enough. But ALWAYS make sure you move over any MX, SPF, or TXT records to Netlify before you change nameservers on their domain DNS settings.
Conclusion
That is just about everything I know and have learned about freelancing and building a successful web development agency from my bedroom. These are everything I have learned over the years and everything on how I run and operate my business now. These are all my secret sauces and I hope they can help you set yourself up for success in running your own agency now that you know everything you should do. Please feel free to email me at improve@codestitch.app with any suggestions about topics I can expand on or if you still have some questions after reading all this. I want to make sure I cover everything for you and leave no stone unturned. Thanks for making it this far down the page!