
CodeStitch 1.1 Update: Added new perks, faster Stitching, and bug fixes.
We listened to many users who had issues using CodeStitch and implemented many changes to make using CodeStitch even easier and adding more features to the free and pro tier accounts. Here's what's new!
No more removing variables and common shared styles
Originally, we included the root variables for colors and font sizes and paddings that are shared across all stitches in the library. But every time you copied and pasted a Stitch from the library you had to remove these variables and the cs-topper, cs-title, and cs-text styles and paste them into your global stylesheet to be shared on all pages. But even though you added it to you global stylesheet, you still had to remove them from every Stitch EVERY time you paste a new one in your project. Turns out, that gets pretty annoying pretty fast.
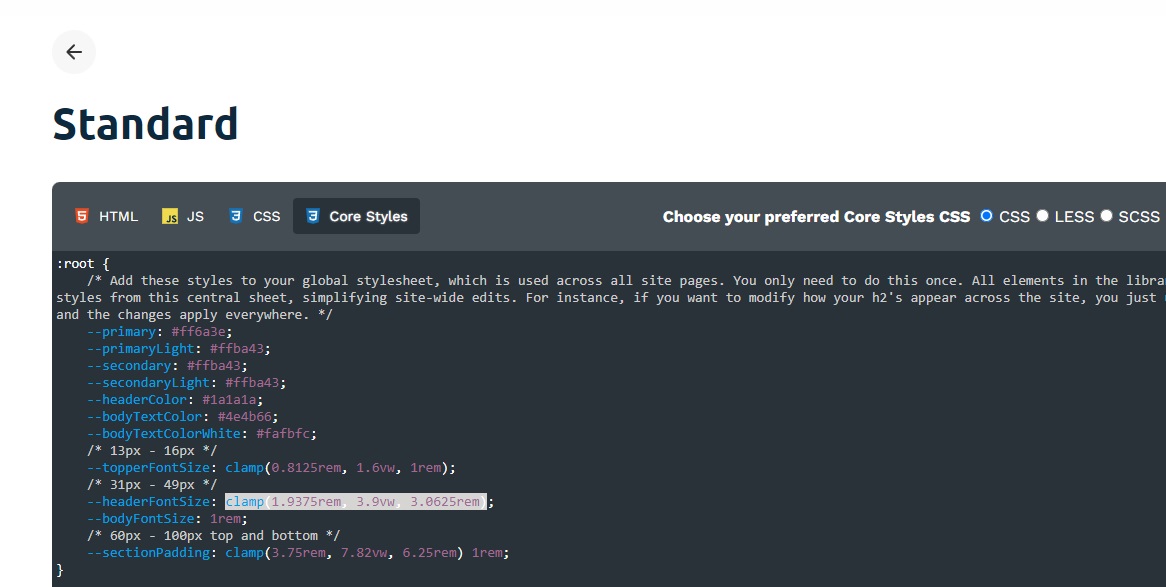
So what we did was we removed those variables and topper, title, text styles and placed them inside a separate "Core Styles" CSS tab that we added to the get code pop up box.

Now, all you have to do is copy and paste the core styles into your global stylesheet once and that's it! All the Stitches in the library has been retrofitted to have those styles removed from their CSS sheets so you don't have to remove them every time you paste in a Stitch. You can just copy and paste away without needing to always remove those styles. The only thing you STILL have to remove are any buttons that come with the stitches. Some stitches have unique buttons for that design styles so we leave them in just in case you want to use that button style. Just add you button code to the global stylesheet and remove it from every Stitch that has a button and all the buttons in your site will be uniform and pulling from the same style code.
Removed the cs-topper, cs-title, and cs-text styles
The topper, title, and text are all the same throughout the CodeStitch library, so we made it easy to be able to edit them all in one spot in one CSS sheet and you can change their styles across the entire site all at the same time. We also noticed some users had problems with margins showing up on the outside of their sites (this is the default margin on the body and html tags, but not everyone knows that) so we also added in some extra styles that should be in every site you start. Like removing the margin and padding from the body and html tags, and setting everything on the page to have box-sizing:border-box; which prevents padding and borders from affecting the height and width of an element. We're just looking out for you!
No more font family you need to remove
We also removed the font family from every Stitch. We added that in there because our live previews of Stitches used the actual CSS code to show the display. We removed this and instead added a separate preview.css file to every Stitch behind the scenes so they load with the same font. But you don't need to see that code. Instead, the Stitches will load whatever fonts you already have set up in your project. They will inherit them from your global stylesheet. Whatever you have for headings and body text will then be added to the heading and body text of the Stitches as you paste them into your project.
These changes allow you to copy and paste with more freedom without having to remember to remove a bunch of code. We had to go in and fix every single Stitch in the library to make this work and it was an all hands on deck fix to get it done.
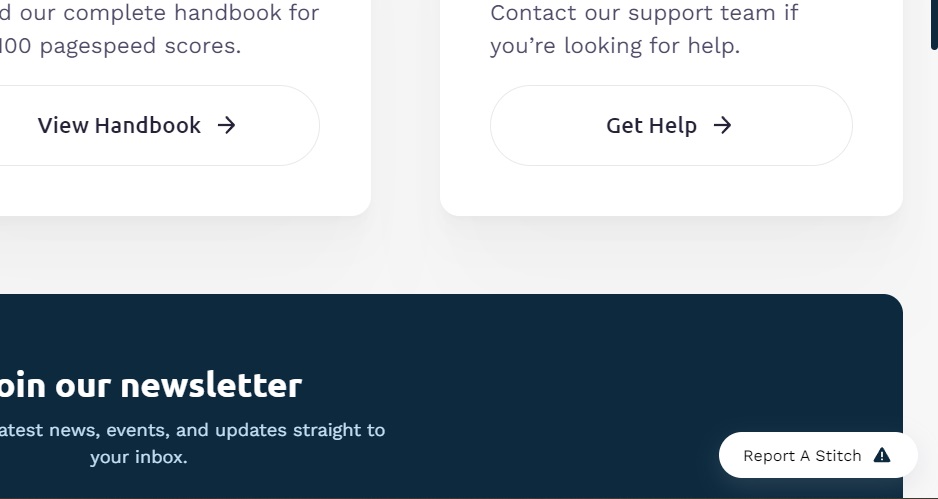
Report a Stitch!
We know sometimes things go wrong and a Stitch doesn't behave properly or is broken through an error on our end, especially the older Stitches because we had to do mass code reorganization on our database of Stitches to do find and replace regex expressions on and fix outdated LESS and SCSS syntax in one go instead of manually doing them 1 by 1. So sometimes there's errors leftover from those processes, or we submitted the code wrong and didn't copy all the code into the database, etc. And while we strive for perfection there's always a human element that leads to an error or two sometimes. That is why over the next week we will be adding a little button at the bottom right hand corner of the screen to "Report A Stitch" that is not working properly and can alert us immediately so we can fix it immediately.

When you click on this, it will bring up a form to fill out the Stitch ID which is the number appended to the ID in the code (#hero-441 for example). That is Stitch 441 in the database. We can search our database for that number and pull up the exact Stitch in question and edit its' code. Then you tell us what's happening or what is broken and when we get the email we go right into it immediately to resolve it. We will notify you via email when the Stitch has been fixed and updated as well as what went wrong in the first place and how we fixed it. I read and respond to every email that comes into CodeStitch and I fix every Stitch that needs attention. I generally try to get it fixed within 30 minutes of opening an email during 9am - midnight US Pacific Standard Time. Anything sent in outside of those hours will be resolved within 8 hours.
This ensures our users have a direct line to me (the founder and Head Stitch Builder) to let me know what is wrong with as little red tape as possible. That form is how you can reach me immediately if you have any problems with CodeStitch and I will address them as soon as I receive the email notification. No problem is too small for my attention. Code quality is the most important aspect of our templates and I will work endlessly to make sure they are all working as intended and fixed as needed.
Everyone can now create their own personal component library now
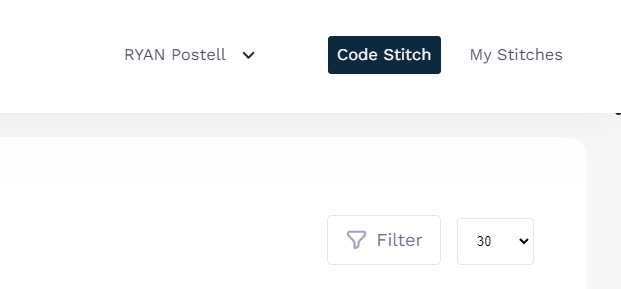
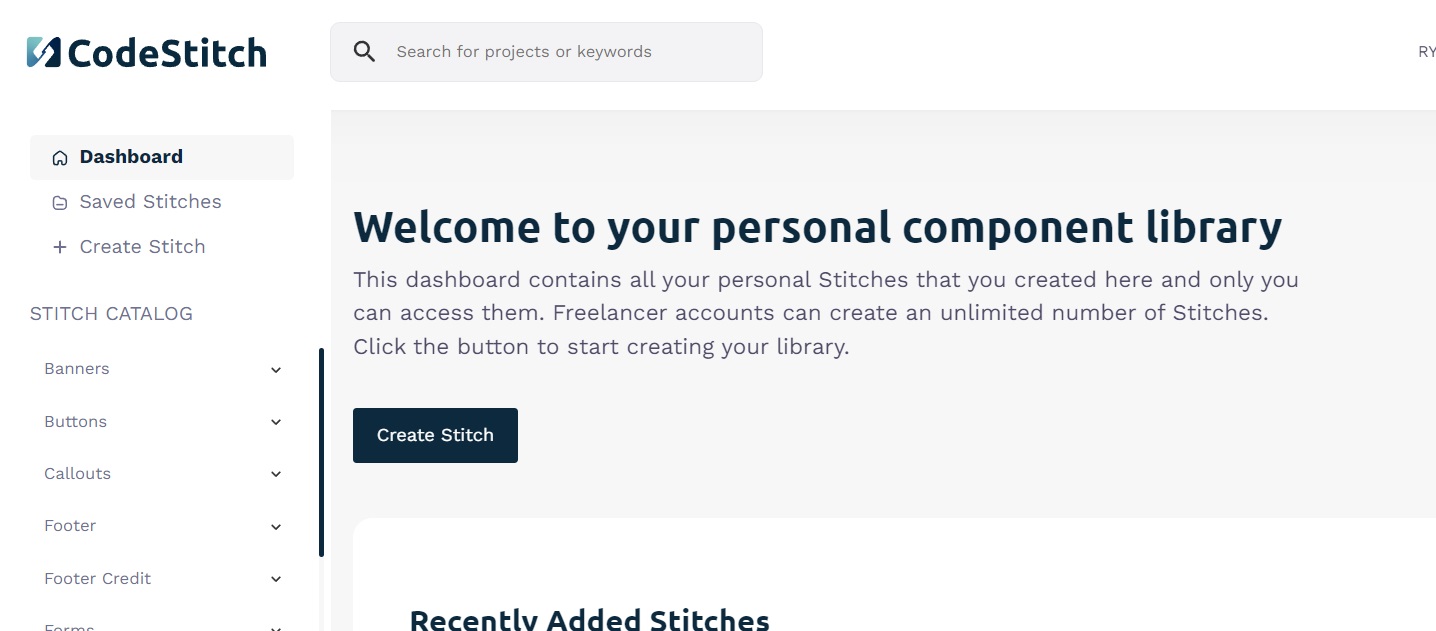
We expanded the perk that was once only found in the Freelancer upgrade to the free and pro tiers. We wanted everyone to have the chance to try it and start curating their own personal component library of code snippets they created themselves. To access it, you click on the "My Stitches" button in the top right of the screen. The blue button means that is the active library. In this example, the CodeStitch library is the active library you're viewing right now. You can toggle between the CodeStitch library and your personal component library using these buttons.

Free Tier
All users who sign up for a free account will be able to create up to 10 personal Stitches in their library. Free tiers also see a limited CodeStitch library.
Pro Tier
All pro tier accounts get to create up to 25 personal Stitches for their library as well as gaining access to the entire CodeStitch library of now over 1000+ templates and growing every month.
Freelancer Tier
User who upgrade to the Freelancer tier get everything in the Pro tier except they get to create an UNLIMITED amount of personal Stitches for their library.
We also had a lot of users ask us what Freelancer was as the messaging wasn't very clear. So we changed the heading and text that appears when you enter the "My Stitches" dashboard to let you know you are now viewing your personal component library and how to start creating your own custom components.

Added support for 3D Secure (3DS) payment processing
We had 1 user have trouble signing up for CodeStitch because of the 3DS feature their bank uses to verify and authenticate purchases. So naturally we spent the next 2 weeks integrating a custom 3DS API implementation on Stripe, creating the modal and pop ups and steps to collect the additional information and finalize the purchase and talk to the banks. Our devs actually enjoyed the process since they've never had to set that up before. So it was a fun experience all around.
What is 3DS?
3D Secure (3DS) is a security protocol designed to enhance the safety of online credit card transactions. This additional layer of authentication ensures that the person making the purchase is indeed the cardholder. By requiring an extra verification step, 3D Secure provides businesses with added protection against liability for fraudulent card purchases, reducing the risk of chargebacks and potential financial loss. This system not only enhances security for businesses but also gives consumers increased confidence when shopping online.
Conclusion
We also fixed various bugs in the UI and added some extra polish on the backend. Overall we spent nearly a month planning and restructuring our service to plan, test, and implement these new changes and bug fixes to improve the CodeStitch experience. Every issue we addressed in this update came directly from users who brought these issues to our attention. We listened and catered the product to what they wanted to see in our service because it's our users who will determine if we're successful or not. We are building a service FOR them, so we make sure to listen to everyone who emails or messages us with any problem areas or inefficiencies that we can improve on or features they wish we had. So if anyone has any ideas or improvements they wish the company would think about, please email us at improve@codestitch.app and we will respond to everyone who gets in contact with us. (We love it when they do!).
So I hope these changes make things even easier for you to use CodeStitch and add more value to your subscription with the additional perks we expanded to all tiers. We are grateful for every subscriber who supports our efforts and helps us fund the continuous design and development of new Stitches every other week as well as funding the continued development of improvements and new features to CodeStitch. Happy Stitching!
Ryan Postell
Founder/CEO CodeStitch

